If you have several languages on one website, you should set up a project for each language. This page will talk you through the things to consider and how you can avoid triggering JS code unnecessarily.
Currently, InLinks can read your content in the following languages: English, French, Spanish, German, Italian, Polish, Dutch, and Portuguese. Not all parts of the system work in multiple languages (for example, social media management), but you can use these languages for schema and internal linking.
Most websites with multiple languages use separate URLs for each language. This is very helpful when crawling since the crawler only has one cache for a given URL. If this is not the case on your site, please contact us to consider your options. This help assumes that the URLs for the different languages do differ.
The Main Principals:
On the whole, it is best if you set up one project for each language and endeavour to only interlink content with the same language. This means that if you have German content, then the links generated should also be to German target pages. There may be instances where this is not possible for your site – for example, links to your developer documentation might always be in English, regardless of the language of the reader. These are edge cases discussed at the end.
The first challenge is to only put the German URLs in the German project. If you set up a default import, then InLinks will try and crawl URLs that are most prominent in the Google SERPs for the country registered when you set up the project. These might not be in the language that you want. It might therefore be better to start each project with zero pages, and then use the “ADD PAGES” button in the project to bring in exactly the URLs that you want. A good way to do this is to use your sitemap for that language, or use a crawler like Sitebulb to crawl the site to get a list of all the URLs
Creating an InLinks for a language subdomain (or folder):
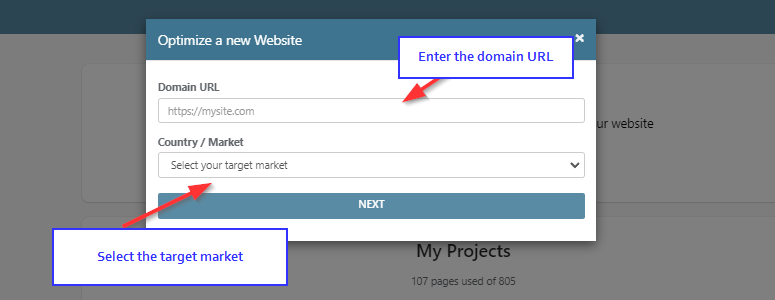
Once you prepare your list of URLs in a specific language of your website, click on ‘Create a project‘ in your InLinks dashboard, enter the domain and choose the corresponding target market:

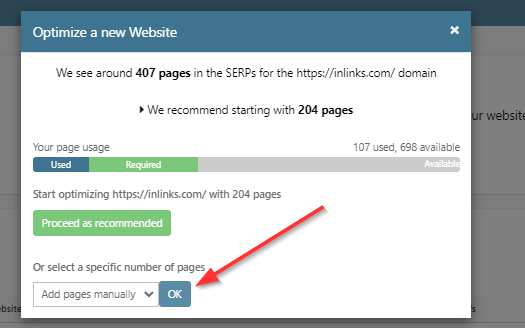
On the window that follows, click on ‘OK’ next to ‘Add pages manually‘ and then ‘Validate‘

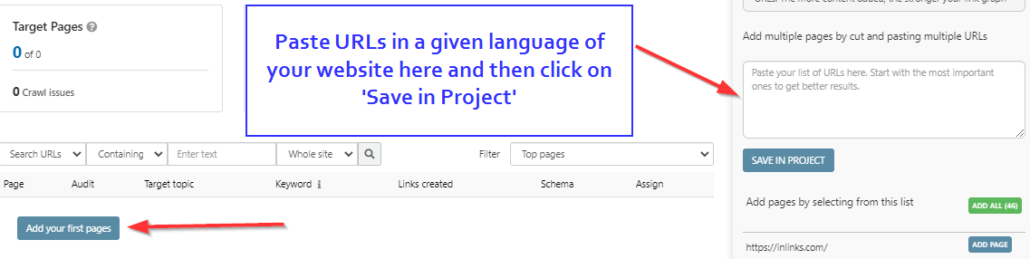
Once inside the InLinks project, click on ‘Add your first pages‘ and paste your URLs (in a given language) into the field appearing on the right handside:

Labelling language projects for a better overview:
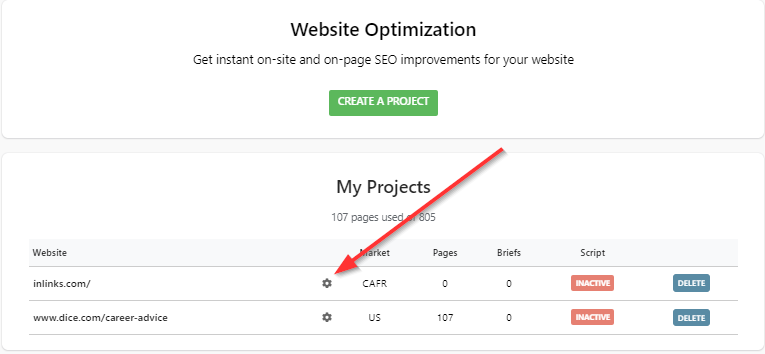
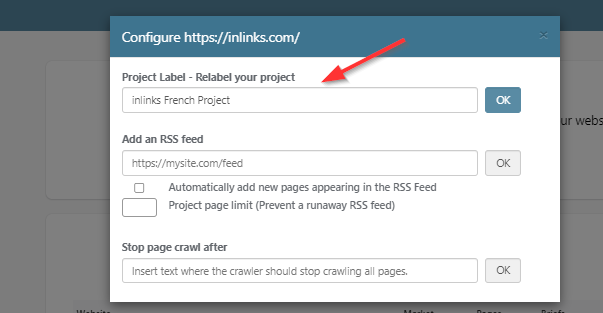
Once a language project is created we recommend labelling it for a better overview, on the main InLinks dashboard click on the project’s settings cog:

Indicate the project label based on the language:

Placing the Javascript code for a given language project:
Once your language project is built, it is important that you install the Javascript code of a project on all the pages having been added.
Using Google Tag Manager (GTM)
Each project has its own Project ID, which means that ideally, you only want the right project to fire on the correct project pages. One way to do this would be to associate each JS code with a separate trigger in GTM. For example, the code for a Spanish project might be:

The Spanish content might all be in URLs in the folder: /es-mx/
In Google Tag Manager, you would create a “custom HTML” tag in a container that uses this code. Then you would pair this with a trigger. The easiest way to set the trigger conditions to:
Page URL > contains > /es-mx/.
This will mean that the code only fires on the Spanish URLs. Assuming that the project on InLinks only has the Spanish URLs added, then the code will fire for the correct project every time.
Edge Case: Having the same URL in many projects
If you have (say) a Contact Us page or a “Developer resources” page that is always in English, you might wish pages in Spanish to create links to this URL. As long as you do not want links FROM this page to link to the Spanish pages, then the code would not actually have to fire on this page… so you COULD try adding it to the Spanish project (as well as the English project) and let InLinks do its work. The only concern here is that InLInks might not do a great job of finding relevant links since it tries to read the target page in Spanish, but the content is English, so it then does a poor job of generating links. Nevertheless, setting a target entity for that page is possible and it should then find these entities on other Spanish pages and then link to the target page in English fairly well.
Another possibility is that the edge case page has many languages on it. Here, you could try adding the JS code for all the languages, but we advise you to look at the effects on a case-by-case basis if you do this.
