Il suffit d’une ligne de code javascript sur votre site web pour qu’InLinks vous fasse gagner des centaines d’heures sur des tâches que peu de propriétaires de sites web ont le temps d’effectuer. L’ajout du code est l’étape la plus importante du processus d’intégration. Cette page explique comment ajouter le code et présente nos politiques strictes sur ce que nous pouvons et ne pouvons pas faire avec le code.
Note : La vérification du code s’effectuera immédiatement, mais le code ne s’exécutera pas tant que vous n’avez pas associé un sujet à au moins une page
La version courte
Lors de votre inscription, vous recevrez une ligne de code, que nous vous recommandons de placer dans la section de bas de page de votre site web, afin que la ligne de code s’exécute sur toute page qui se charge sur votre site. Le script ressemblera à ceci :

Cette page couvre
- Les raisons d’ajout de notre code JS
- Comment installer le code
- Comment vérifier le code
- Que faire quand le code n’est pas visible
- Soucis avec le plugin WP Rocket sur WordPress
- Installation sur les sites Wix
- Installation sur les sites Ezoic
- Points relatifs à la sécurité et à la confidentialité
Les raisons d’ajout de notre code JS
Le code aide InLinks à gérer les liens internes de votre site et à ajouter le balisage Schema à vos pages web.
- Il ne collecte aucune donnée personnelle (pas même les numéros IP) des utilisateurs. Vous ne devriez pas avoir besoin de mettre à jour les GDPR ou les politiques de confidentialité.
- Il ne créera pas de liens vers des SITES EXTERNES. Si (à l’avenir) il s’agit d’une fonctionnalité demandée, chaque lien externe sera saisi par l’utilisateur.
- Cela ne ralentira pas votre site. La latence du code est extrêmement faible.
- Il ne nécessite qu’une seule ligne de code JS sur chaque page.
- Pas de ralentissement côté serveur car le code JS est interprété par le navigateur. Votre site pourrait devenir plus rapide
- Très peu de latence
- Les liens sont intégrés dans les paragraphes de texte. Vos barres de navigation ne seront pas affectées.
- Les liens internes sont créés sans autre code, les ancres utilisent la correspondance exacte, les synonymes et les fragments de phrases.
- Les liens internes & le schema sont entièrement interprétés par Google
À tout moment, vous pourrez voir le code qui est exécuté.
Où trouver le code
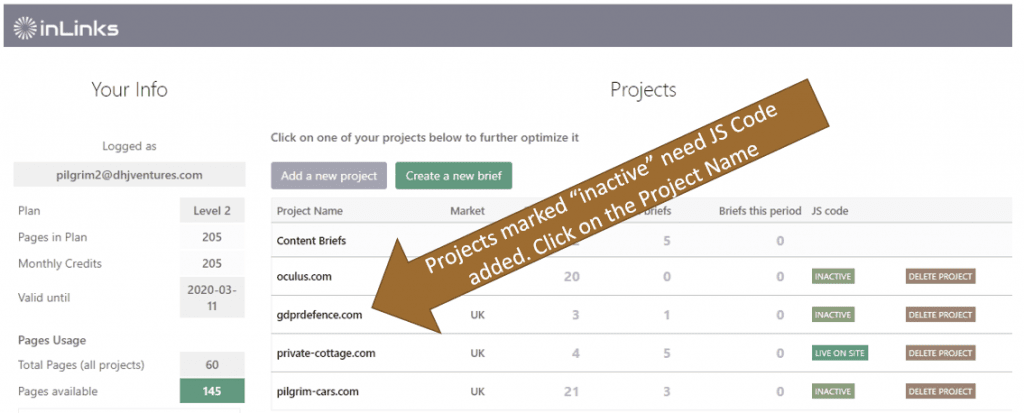
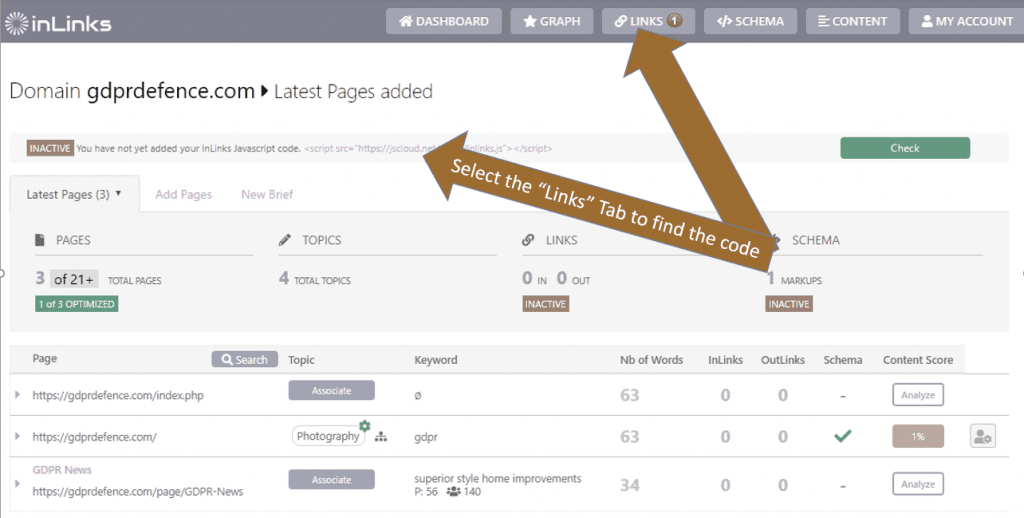
Si la configuration de votre site n’est pas encore terminée sur InLinks, vous pourriez trouver le code en vous connectant à votre compte et en sélectionnant le projet pour votre domaine. Sinon, le code se trouve dans l’onglet « Links ».
NOTE: Le code JS est également envoyé par email vers l’adresse que vous avez utilisé pour créer votre compte sur InLinks.
Étape 1 :

Étape 2 :

Installer le code JS d’InLinks sur les sites WordPress
Si vous n’êtes pas un développeur (ou même si vous l’êtes !), alors vous utilisez peut-être WordPress pour gérer votre site web. Si c’est le cas, il existe de nombreuses façons d’ajouter le code. Par exemple, installez le plugin « Insert Headers and Footers » ou le plugin « Header and Footer Scripts » et ajoutez le code dans la section de pied de page. Pour ce faire, procédez comme suit :
- Accédez à l’admin WP de votre site
- Sélectionnez ‘Plugin’ (ou extensions) ensuite ‘Ajouter un nouveau’
- Dans la barre de recherche, tapez ‘Header and Footer‘ et sélectionnez le plugin qui a le plus d’évaluations et le plus grand nombre d’installations.
- Suivez les instructions sur l’écran pour rendre le plugin actif et pour ajouter le script.
Résolution d’erreurs techniques
Lorsque le code est ajouté, la vérification devrait se faire immédiatement sur votre compte InLinks après l’installation. Si ce n’est pas le cas, vérifiez les points ci-dessous:
1 : Vérification de l’ajout du code
Nous avons un bouton qui vérifie si le code est ajouté sur l’onglet « Links » de votre projet. Si nous ne trouvons pas le script, voici quelques problèmes courants et quelques corrections.
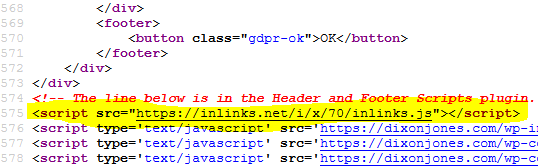
Pour vérifier manuellement, n’utilisez pas « Viewsource » pour localiser le code, car vous devez inspecter le code restitué, et non la source. Utilisez plutôt le bouton « Inspect » dans Chrome (clic droit sur la page, « inspect ») ou « Inspect Element » dans Firefox. Vous devez vérifier cela :
- jscloud.net est dans la page en utilisant « CTRL+F » pour trouver le code
- Le code se trouve en bas de page
- Le numéro d’identification utilisé est le même que celui de votre projet. Il s’agit d’un numéro à quatre ou cinq chiffres.
Si vous souhaitez nous demander de vérifier manuellement, veuillez envoyer une demande via le chat d’assistance.
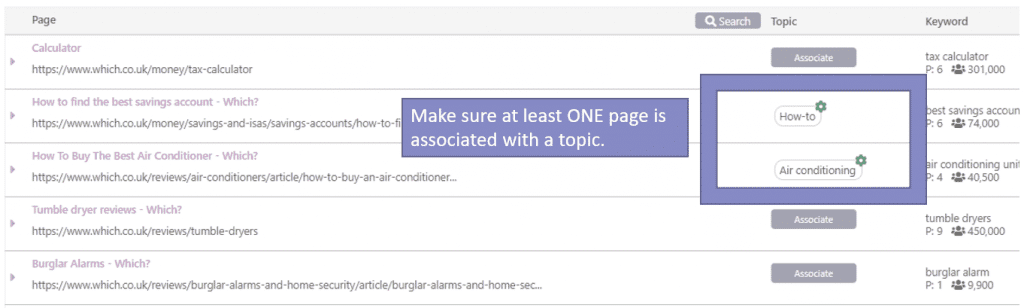
2 : Avez-vous choisi au moins une « association de sujet » ?

Notre système de vérification ne se limite pas à vérifier le code brut. Il restitue également la page pour s’assurer que les bots peuvent voir le schema qui est généré. Pour ce faire, vous devez ‘associer‘ au moins UNE page à un sujet. Une « coche » verte apparaîtra alors également à côté de la page sur le tableau de bord du projet. Pas de coche verte ? Vérifiez d’abord cette étape.
3 : Bloquez-vous notre Crawler ?
Vérifiez si :
- L’adresse IP 199.16.129.36 n’est pas bloquée par votre pare-feu (le mieux serait d’autoriser cette adresse IP, afin que nous puissions voir et analyser votre contenu).
- L’agent utilisateur « inlinks » n’est pas bloqué par votre site
4 : JQuery fonctionne-t-il ?
Si tous les points cités plus haut ne semblent pas fonctionner, nous serions heureux de faire la vérification. La prochaine chose que nous sommes susceptibles de vérifier est de savoir si jQuery est lancé. Une façon de le faire est d’insérer cette ligne immédiatement avant notre ligne de code :
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
Veuillez nous faire savoir si cela a résolu le souci. Nous voulons savoir si nous pouvons améliorer ces conseils de résolution.
Pourquoi InLinks ne peut pas voir mon script dans WordPress ?
Cela est souvent dû à un plugin qui met du code en cache. Lorsque vous vous déconnectez de WordPress, le code n’est souvent plus visible. Vous pouvez désactiver temporairement les plugins pour voir lequel, mais pour de nombreux cas, un plugin courant est WP Rocket. Si c’est le cas, cela résoudra le problème : https://docs.wp-rocket.me/article/915-find-the-right-js-files-to-exclude-from-optimization. Le fichier que vous devez exclure est https://jscloud.net/x/***/inlinks.js où les étoiles sont spécifiques à votre version du code.
Veuillez nous contacter sur le chat si le code n’est toujours pas reconnu par nos systèmes. Si nous ne pouvons pas lire le code avec notre robot, nous pouvons le vérifier manuellement et le mettre en ligne pour vous.
Installation via Google Tag Manager
Si vous êtes une agence, il est probable que vous n’aurez pas accès au site lui-même, mais vous aurez peut-être accès à Google Tag Manager. Vous pouvez l’utiliser pour insérer le code. Voici une bonne explication sur la manière de procéder.
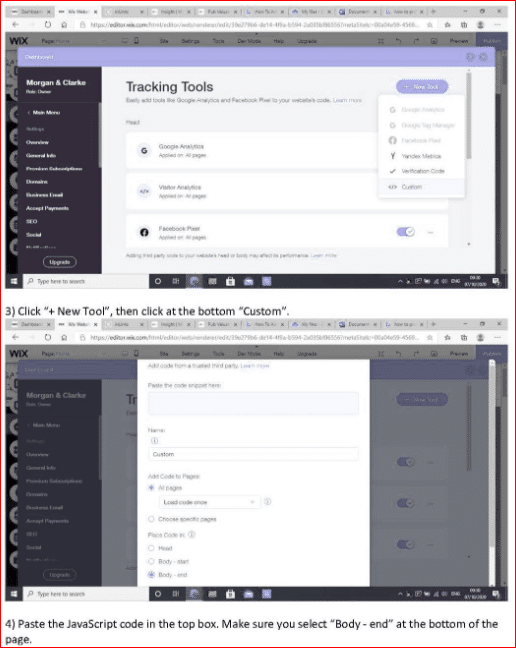
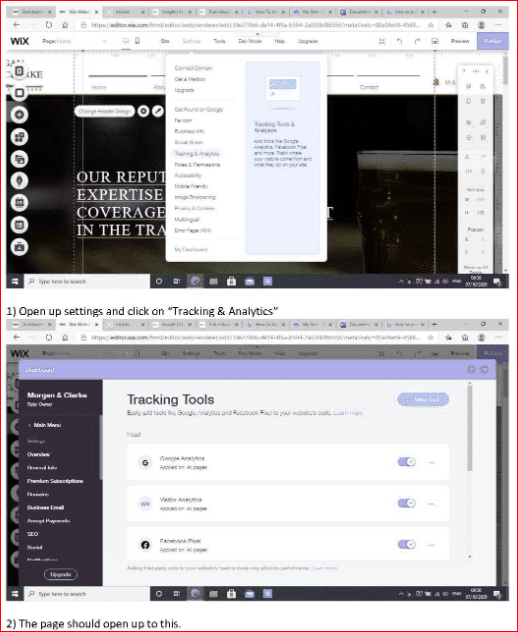
Installation sur les sites Wix
- Ouvrez les paramètres et cliquez sur « Tracking & Analytics ».
- La page devrait s’ouvrir comme suit : voir les images ci-dessous.
- Cliquez sur « + Nouvel outil », puis cliquez en bas sur « Personnaliser ».
- Collez le code JavaScript dans la case du haut. Veillez à sélectionner « Body-End » en bas de la page.


Considérations de sécurité
Vous n’avez pas besoin de lancer le fichier .js sur un serveur tiers si vous ne souhaitez pas le faire, mais vous aurez besoin d’un développeur ou d’un administrateur système pour modifier le processus de mise en œuvre. Vous pouvez voir le code réellement exécuté en entrant simplement le lien .js dans un navigateur. Voici le code pour tous les sites au-delà des 600 premiers environ :
// JavaScript Document
// Substitute pid = xxx for the pid variable in your project
var pid = XXX ;
var jsonPath = "https://jscloud.net/x/" + pid + "/" + window.location.href.replace(/\/|\.|\-|\:|\=|\?/gi, "") + ".json";
jQuery.getJSON(jsonPath, function (data) {
jQuery.each(data, function(i, element) {
var t =element['t']; var a = element['a'] ; var n = element['n'] ;
if (t === 'p' || t === 'li')
{
var o = new RegExp(element['o'],"g");
jQuery( document ).ready( function( $ ){ $(t + ':contains("' + a + '")').html(function(index, html) { return html.replace(o, n); }); });
}
else if (t === 'h2')
{
jQuery( document ).ready( function( $ ){ $(t + ':contains("' + a + '")').after('RELATED CONTENT: ' + n); }) ;
}
else if (t === 's') /* Schema */
{
var o = element['o'];
var scriptTag = document.createElement("script");
scriptTag.setAttribute("type", "application/ld+json");
scriptTag.appendChild(document.createTextNode(o));
document.getElementsByTagName("head")[0].appendChild(scriptTag);
}
});
});
Votre développeur web peut choisir d’ajouter ce code directement ou de placer le fichier .js sur votre propre serveur, afin d’éviter qu’un serveur tiers puisse exécuter un fichier .js. Dans ce cas, seuls les fichiers .json (texte) sont appelés à partir de serveurs tiers et ils ne sont pas exécutables. Dans ce type d’installation, même si un acteur malveillant compromettait les serveurs d’inLinks, il ne serait pas en mesure d’exécuter un code malveillant sur votre site Web en modifiant le fichier .js.
Ce qu’il n’est PAS possible de neutraliser, c’est qu’un mauvais acteur soit autorisé à accéder à votre compte inLinks. De là, il serait en mesure d’ajouter des liens hors contexte ou de supprimer le schema. Ne fournissez donc pas d’informations de connexion à des tiers non fiables. La suppression du javascript supprimerait cependant toutes les modifications apportées par inLinks.net.
Vous avez des questions? Contactez-nous !
Pour toute question relative au code Javascript d’InLinks, n’hésitez pas à nous contacter via l’icône du chat sur notre site web.





Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !