L’onglet Schema répertorie toutes les pages pour lesquelles InLinks a créé un schema (balisage de données structurées). C’est l’une des meilleures utilisations d’InLinks. Vous n’avez plus besoin de contacter le webmaster chaque fois que le schema doit être mis à jour et, plus important encore, notre analyse Knowledge Graph (Graphe de Connaissance) automatise parfaitement l’ensemble du processus.
Revoir, ajouter ou supprimer un schema

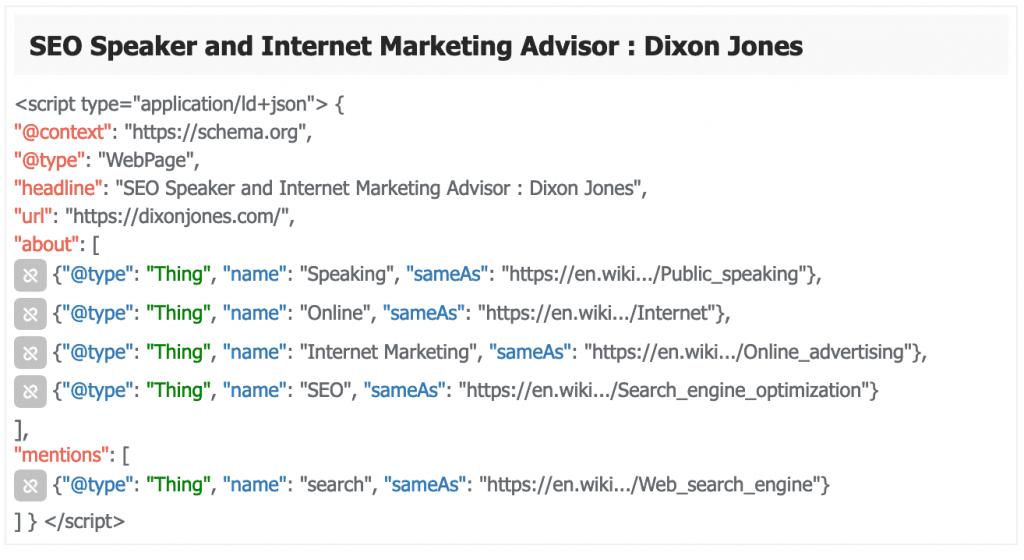
C’est le schema par défaut créé pour la page d’accueil de mon blog personnel. Ce qui est génial, c’est que nous créons un schema unique pour chaque page ou URL. Pour l’interface, elle n’a pas montré l’intégralité des liens Wikipédia, mais ils sont affichés dans leur intégralité et lisibles par Google sur le site lui-même. La syntaxe et la signification sont déjà très bonnes, mais il y a deux choses que j’aimerais changer :
1 : Supprimer « search », « sameAs » : « https://en.wiki…/Web_search_engine…/Web_search_engine »
Cette ligne pourrait laisser entendre que le contenu concerne les moteurs de recherche, et cite l’article de wikipédia pour les moteurs de recherche. Je ne pense pas vraiment que cette association soit appropriée au contenu, je peux donc simplement supprimer cette ligne en cliquant sur l’icône {supprimer le lien} (sur le côté gauche)
2 : Je veux identifier « Dixon Jones » comme une entité !
Ceci est la page d’accueil de mon blog personnel et professionnel. Il s’agit de MOI ! Google peut ou non identifier « Dixon Jones » comme une « Personne », mais j’aimerais essayer. J’ajouterai donc ceci comme une ligne supplémentaire. Le système vous aide à comprendre la syntaxe… une erreur de syntaxe pourrait bien poser un problème à Google.
Quelques avantages de l’utilisation d’InLinks pour votre schema
- Vous n’avez besoin que d’une seule ligne de code JS sur chaque page pour automatiser la création du schema
- Pas de ralentissement côté serveur
- Très peu de latence. Notre code javascript fait tout le travail à l’avance
- Le schema est interprété en entier par Google
De nombreuses autres informations sur le Schema sont disponibles sur le site Schema.org.





Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !