Nous avons eu une remarque aujourd’hui sur l’impact de javascript. La personne en question a suggéré que l’ajout du code affecterait la vitesse des pages. L’ajout du code n’est pas nécessaire, mais c’est un gain de temps très important. Cela m’a fait penser qu’un article sur la façon dont vous pouvez MESURER l’impact de javascript sur la vitesse d’un site pourrait être utile. Je vais utiliser notre javascript Inlinks sur une page WordPress pour faire le test, mais vous pouvez facilement faire les mêmes tests pour TOUT fragment de javascript que l’on pourrait vous demander d’ajouter sur un site web.
Des outils simples à utiliser pour tester l’impact de Javascript
J’ai décidé de tester notre javascript en utilisant deux outils de test indépendants :
Web.dev était l’outil utilisé par le client avec lequel je parlais. Cet outil gratuit fonctionne à la demande et je ne l’avais jamais utilisé auparavant.
Lighthouse est livré avec Chrome et fonctionne dans votre navigateur. Étant donné que le navigateur exécute le javascript et que vous verrez les effets, cela semblait également un bon choix. C’est gratuit bien sûr, et c’est aussi celui de Google.
Il existe également de nombreux autres outils. Je pourrais mentionner GT Metrix qui est un outil bien connu, mais je pense que deux outils devraient suffire pour faire comprendre le problème.
Web.dev n’a montré pratiquement aucune diminution de performance en ajoutant le Javascript
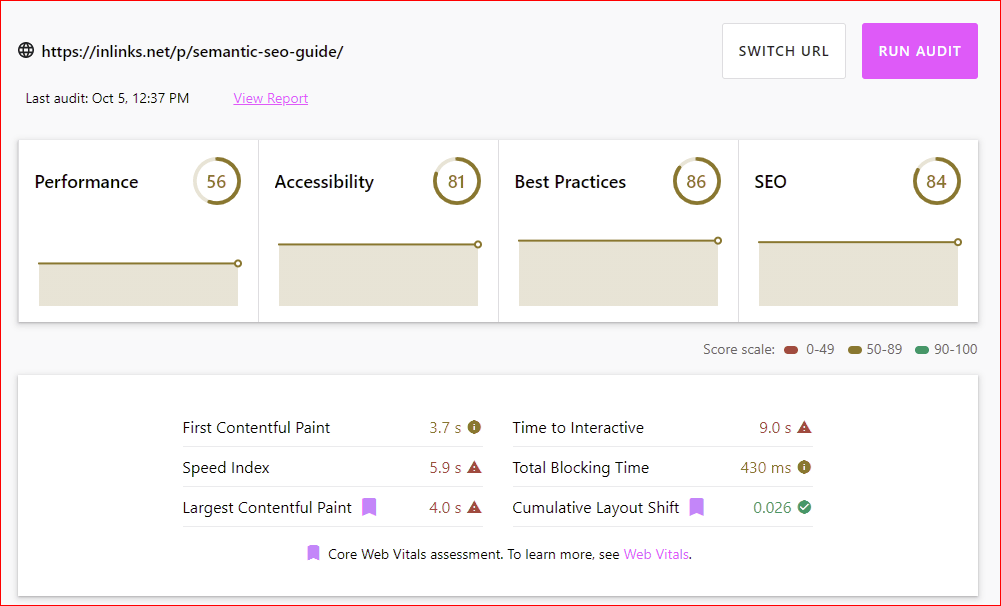
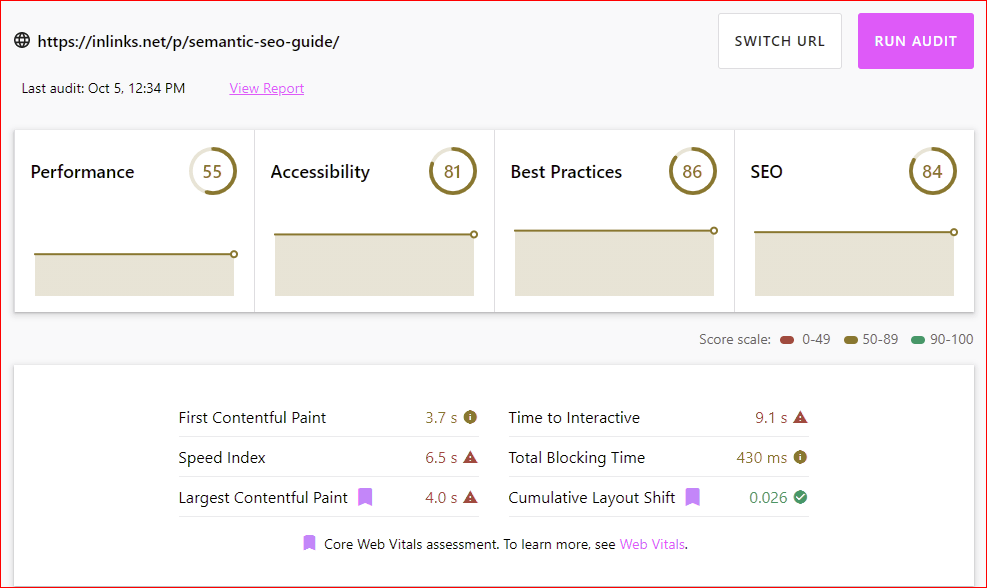
Très simplement, j’utilise le plugin « Header and Footer » sur WordPress pour installer des scripts comme celui fourni par InLinks. J’ai fait le test sur notre page d’accueil « Guide du SEO sémantique« , qui est réalisée avec WordPress. Web.dev a montré des résultats presque identiques avec et sans le code :


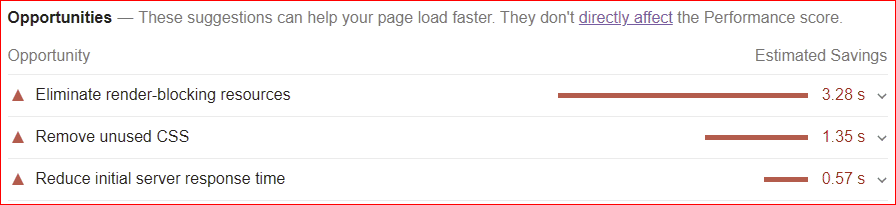
Il n’y avait (dans ce cas) qu’un seul point de différence dans la performance. Parmi les éléments à noter ici, le temps de « First Contentful Paint » n’a pas changé. C’est probablement parce que le code que nous avons ajouté utilise la balise « defer », ce qui signifie qu’il n’opère pas jusqu’à ce que les choses importantes fonctionnent de toute façon. Il y a eu un petit changement dans l’index de vitesse, cependant.
Vous devriez cependant effectuer le test plusieurs fois, car d’autres facteurs peuvent avoir un impact sur cet indice de vitesse. Je l’ai exécuté une seconde fois avec le code et j’ai obtenu un score de 53 pour la performance, puis 54, puis quand j’ai commencé à le faire rapidement, j’ai réussi à le réduire à 47, mais cela a probablement commencé à provoquer un autre trafic sur le serveur.
Votre propre test peut varier. Certains codes Javascript auront un impact beaucoup plus important sur le temps de chargement que celui d’InLinks ! Dans le cas présenté ici, le chargement du javascript était beaucoup moins important que les autres problèmes de rendement provoqué par le CSS surchargé du plugin WordPress utilisé !

Est-ce Lighthouse donne les mêmes résultats que Web.dev ?
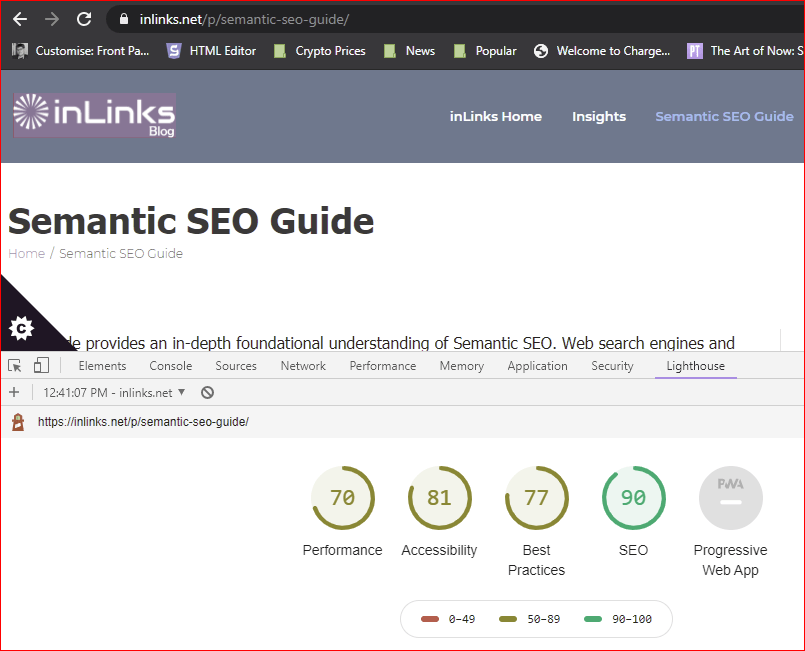
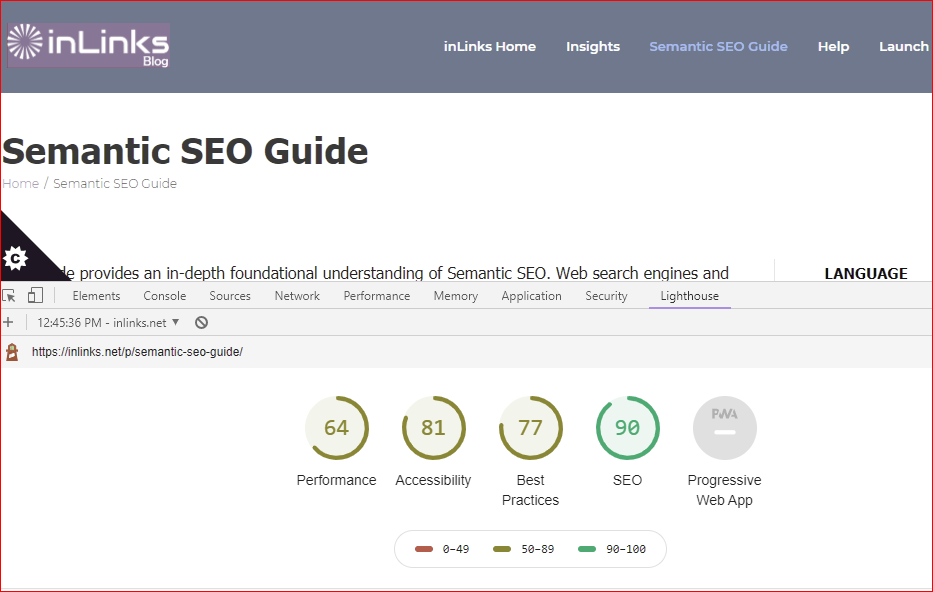
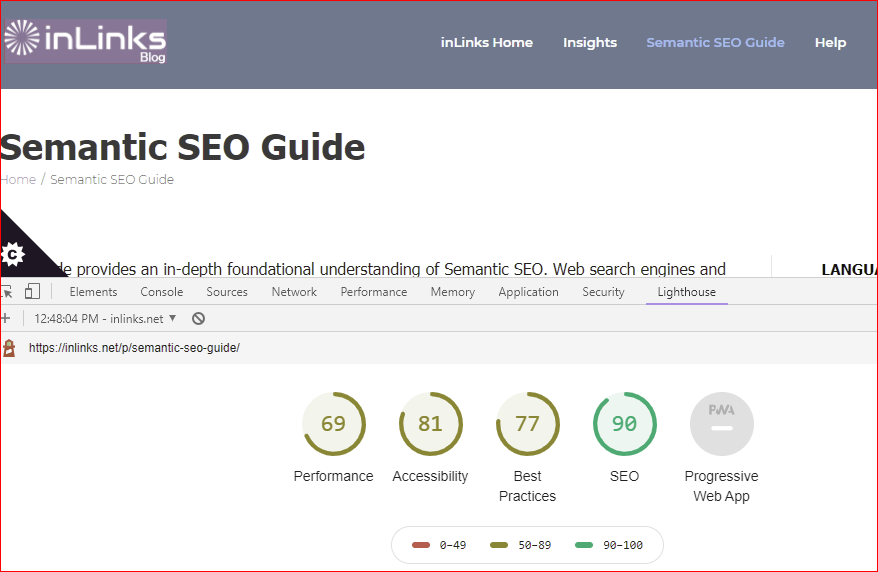
L’outil Lighthouse est fourni avec Chrome et vous pouvez facilement le trouver en faisant un « clic droit » dans Chrome sur n’importe quelle page que vous souhaitez analyser, puis en sélectionnant « inspecter ». L’outil Lighthouse se trouve dans les onglets.
Voici les différences, qui sont encore une fois mineures :



Mais ATTENDEZ ! Ce n’est pas toute l’histoire !
Jusqu’à présent, j’ai laissé entendre que je pouvais simplement utiliser ces outils avec et sans le Javascript pour mesurer l’impact. Eh bien, il s’avère que si vous utilisez ces outils pour résoudre les principaux problèmes, vous finirez probablement par faire en sorte que la page fonctionne MIEUX avec le Javascript que sans !
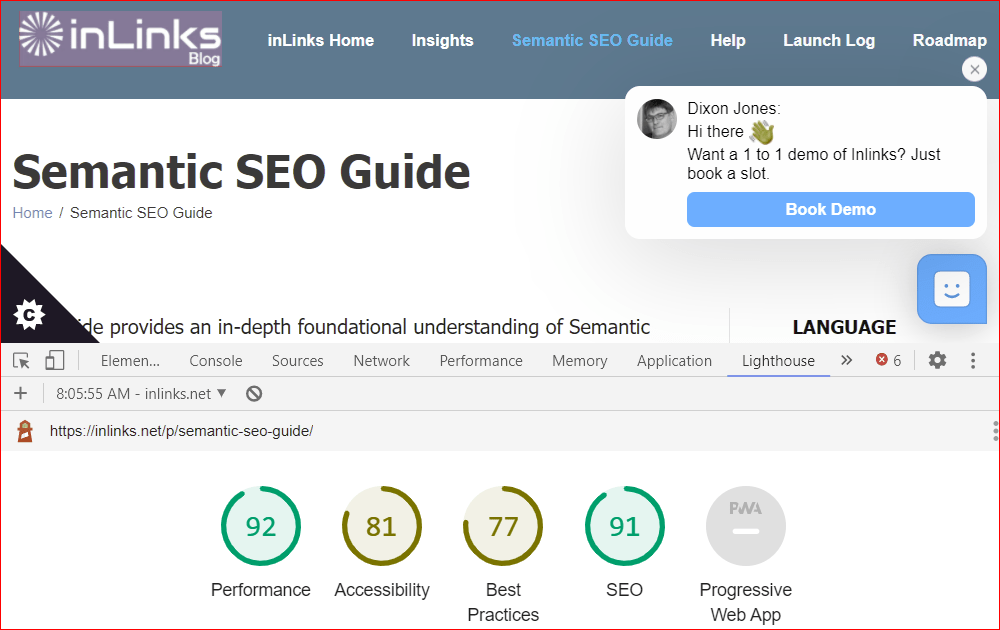
Dans ce cas, j’ai ajusté certaines choses et, dans Lighthouse, le score de la performance est passé jusqu’aux alentours de 90 AVEC LE CODE JAVASCVIPT !

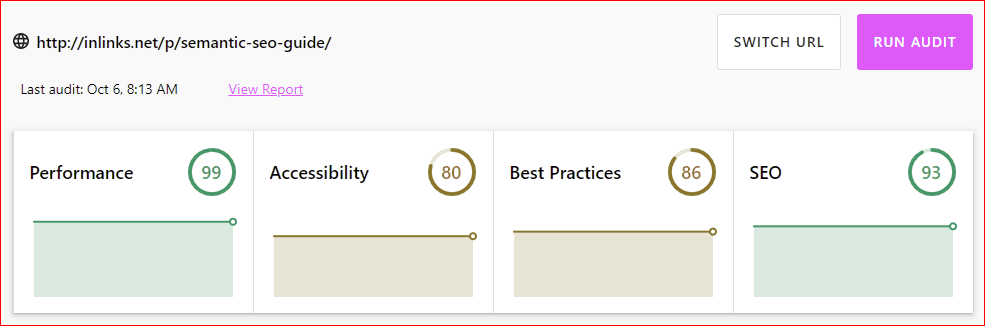
Qu’en est-il de Web.Dev ? Est-ce que cela correspond ? Il fait encore mieux à 99%.

Comment ai-je amélioré la vitesse de la page?
J’ai implémenté la plupart des options du plugin « WP-Optimize« . Y compris :
- Mise en cache des fichiers .js et CSS
- J’ai nettoyé ma base de données
- J’ai supprimé le plugin « Force https » car je pouvais forcer le Https avec WP-Optimize
- J’ai ajouté ‘Jetpack‘. Les gens disent que cela surcharge le code, mais pour moi, cela a montré une amélioration des performances
En conclusion
Ce test m’a indiqué trois choses:
- La performance des pages PEUT être légèrement améliorée en retirant un fragment du javascript, mais…
- Il y a de meilleures façons d’améliorer les performances (dans ce cas) que de supprimer le javascript.
- Le concept selon lequel Javascript ralentit la vitesse d’un site semble être un mythe. C’est le code derrière le javascript qui pourrait causer un ralentissement, mais comme le javascript d’InLinks fait appel à des fichiers texte simples, vous devriez pouvoir ajouter le code Javascript d’InLinks sans aucun impact sur les performances de votre site.




Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !