
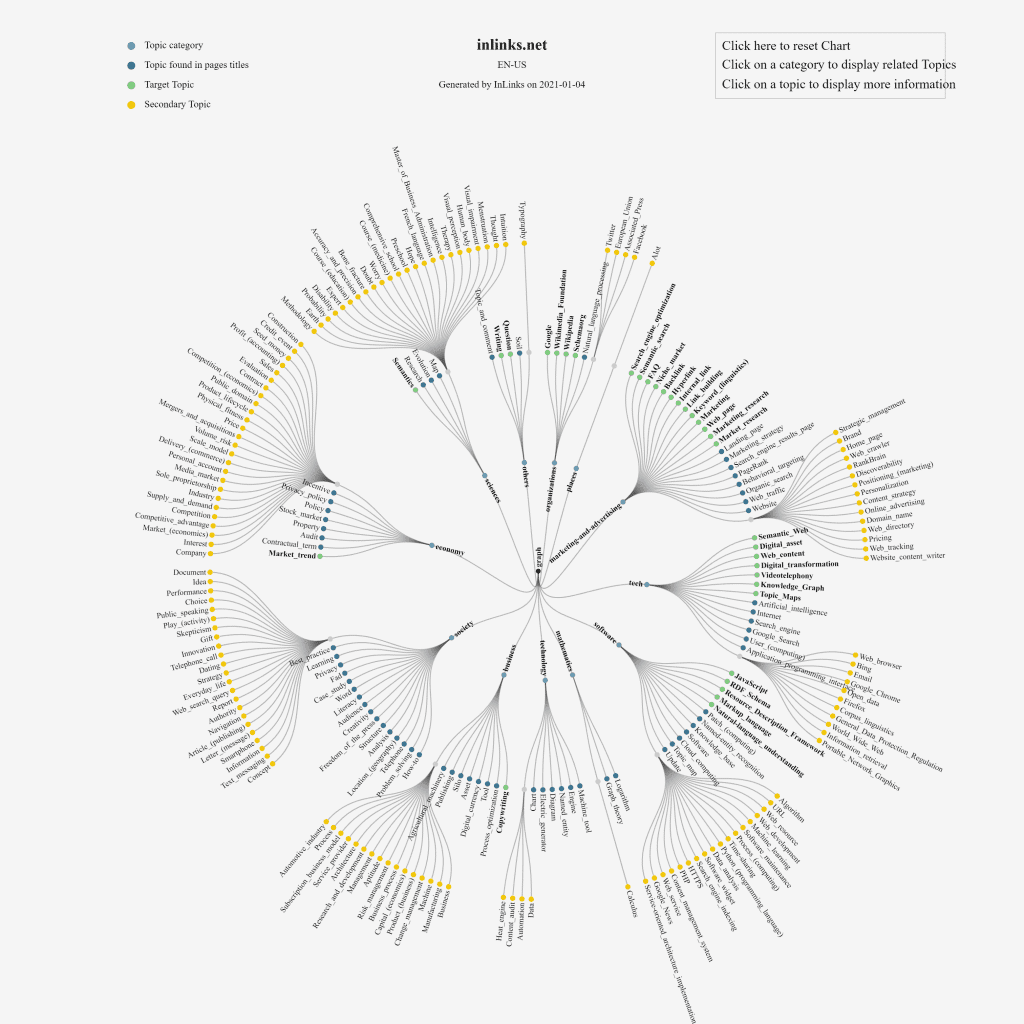
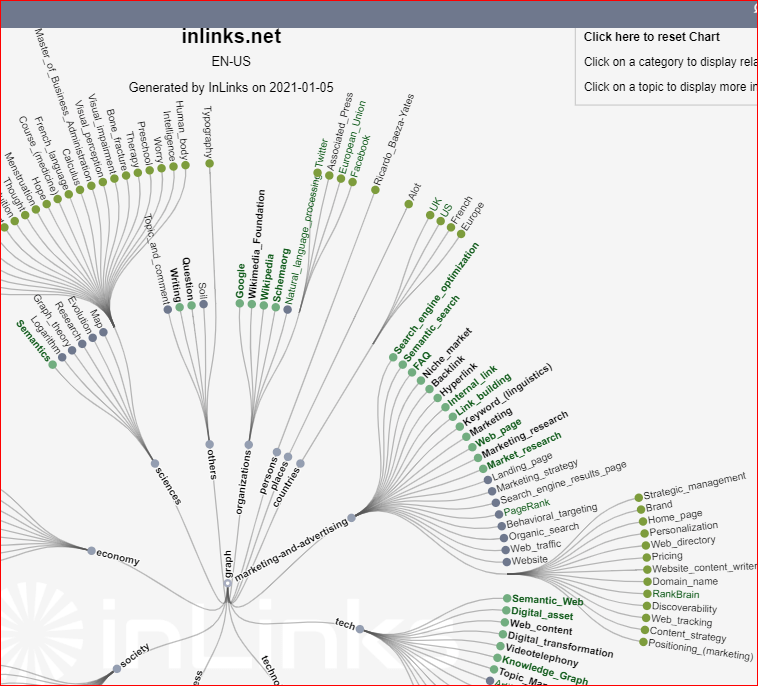
Now InLinks can create categorized Knowledge Graphs of entire websites with just a few clicks. This is an enhancement to the Topic Maps launched in December which show missing topics in content at the page level. The Knowledge Graph crawls as many pages on your site as you ask us to. It then uses our own NLP analyzer to map out the content sitewide and categorizes the content by vertical and also uses Google’s NLP to see where Google is falling short.
How to find or build a Knowledge Graph
It is extremely easy to find these graphs or make your own. If you already have a project on InLinks.net, click on the “Graph” button and then on “Knowledge Graph”. It will already be built. However, please bear in mind that the chart is only built from the pages added into the project. If you want a deeper view and a richer knowledge graph, simply add more pages into the project. The examples in this post have had nearer 280-200 pages crawled and analyzed.





Cool 🙂
Sounds promising. I should give it a shot.
It seems great. I would like to do it for my website.
Is this only used for English only?
Currently English, French and Spanish. we are working on Polish, but it is hard!
Very interesting, I was looking how to produce high quality graphs representing content clusters that helps visualising this information. I will try this tool to see if it suits our purposes. Thanks for producing this content.
Very interesting
Very interesting. It provides detailed knowledge about knowledge graphs, especially entities.
Leave a Reply
Want to join the discussion?Feel free to contribute!