This is one of the most common questions that InLinks gets in support. So much so that we will look to fix this “at its source.” This post seeks to clarify a common misconception that Google cannot “see” or “index” the JavaScript that InLinks generates. It can. But when you load up the Google Cache of a web page, your browser policies often block what Google sees. Google explains it themselves here, but this is hard to understand for non developers. So this post elaborates.

(Image from Google Documentation)
What does the above statement mean? Well, JavaScript is rendered using your browser’s resources. Some people know it as the “DOM”. Many years ago, Google started “rendering” content. It stores that rendered version in the cache, so you can (more or less) see what is crawled.
Now – the ACTUAL page is on “yoursite.com” and Google’s web cache is on “Googleusercontent.com” (I have linked the home page of this site to both examples). When you load the page IN YOUR BROWSER from Google User Content, then YOUR BROWSER sees that the JavaScript being called was not being called from the web domain that it is actually meant to be called from. This is a basic security setting that stops JavaScript from running amok. Your browser COULD see the links (as Google does) if you disable the same origin policy.
How to Disable the Same Origin Policy in Chrome
If you disable your same-origin policy in Chrome, you should be able to see the code that Inlinks modifies in Google’s cached version. To do this:
Disable “Same Origin Policy” in Windows
- Close all versions of Chrome. **Including this web page! Paste these instructions into NotePad or something!**
- Then open the start menu and type “run”
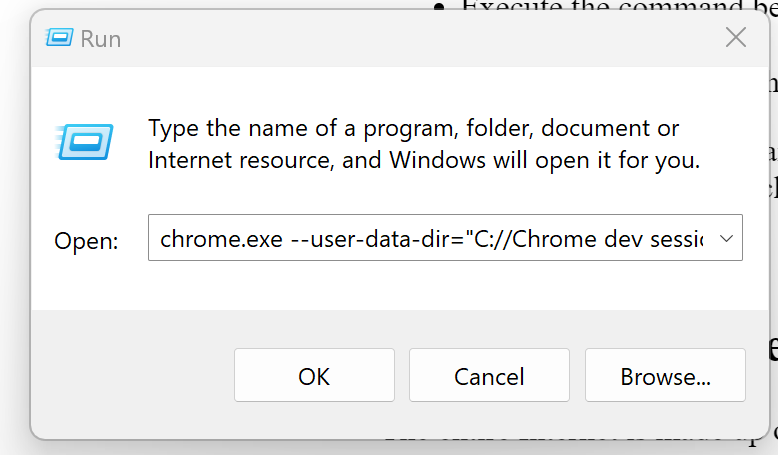
- In the run box, type:
chrome.exe –user-data-dir=”C://Chrome dev session” –disable-web-security

Now, in this version of Chrome, head back to the WebCache and update the URL with the page you wish to check.
Disable “Same Origin Policy” on a Mac
- Close all versions of Chrome. **Including this web page! Paste these instructions into NotePad or something!**
- Go to the Terminal
- Execute the command below
open /Applications/Google\ Chrome.app –args –user-data-dir=”/var/tmp/Chrome dev session” –disable-web-security
Note: You will get a yellow warning saying that you are using an unsupported command-line flag. You should close Chrome after you have checked the cache, so you don’t accidentally use it on a malicious site.
Source: Stack Overflow.
If I am blocking the code, won’t Google be blocking the code?
The entire Internet is made up of JavaScript libraries and frameworks, and most websites that use JavaScript heavily rely on them. Some common ones are JQuery, Agile.js, Google Polymer (yep… even Google’s code has this issue!), D3.js, React, and even PHP has “jsPHP”. There are MANY more. These will most likely not render in quite the same way as you see them on Google’s WebCache… but that does not mean that Google did not see them and index them correctly.
Now, it may make more sense when Google’s documentation says:
The actual cached version might look incomplete or even empty in certain cases. This might be because JavaScript operations on your page that are responsible for creating the actual layout of the page were blocked by your browser’s same-origin policies. This is normal and not something that has to be fixed. To see if a JavaScript operation was blocked by the browser, look for errors in your browser’s developer console.
Google Documentation
“I Just Do Not Believe You”
Sometimes, we cannot persuade customers on this point. We have Google’s documentation. We have a way to see the links in Google’s Web Cache and we have 20+ Case Studies where customers have reported significant improvements in Google’s understanding of their content when using InLinks. Not every user benefits from InLinks… use it badly and you will indeed go backwards! But Google has no problem reading the InLinks code and indexing it.





Leave a Reply
Want to join the discussion?Feel free to contribute!