This research is here to show that SEOs have been looking at JavaScript in totally the wrong way. JavaScript can and should be a powerful ally for SEOs.
There is a prevailing view in the SEO world that whilst JavaScript is not bad for SEO, if you can avoid it, that’s great. But I am calling for us to change the definition of the phrase “JavaScript SEO” to something more positive.
This test shows that not only can Google see and implement most JavaScript, but it can also be used to IMPLEMENT SEO changes, saving a huge amount of development resources and constant battles with other stakeholders when trying to implement the changes from SEO Audits.
TLDR?:
- JavaScript can easily replace raw HTML in the Index
- You can use a third-party script like InLinks to achieve this
- This means JavaScript can be used to implement most aspects of SEO
Effect of implementing JavaScript changes in Search Results
Test: What happens if you use JavaScript to modify content on a page?
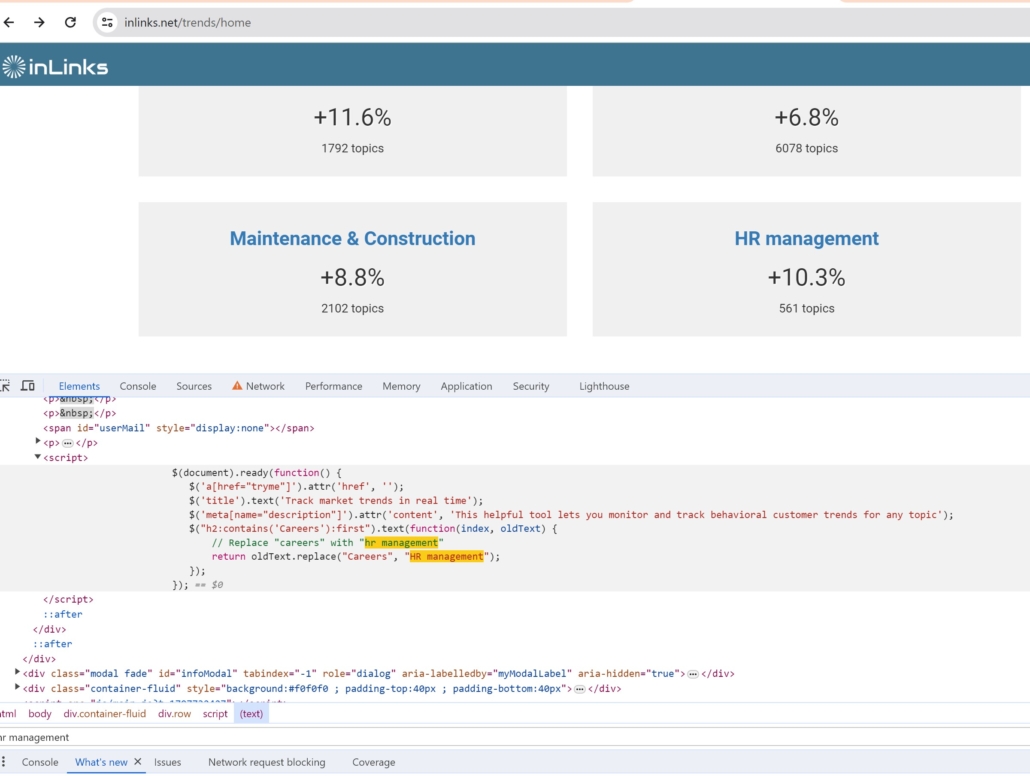
We ran some tests to see how Google would react to using JavaScript to change an H2 tag using JavaScript. We used JavaScript to remove the anchor text “careers” from a hard-coded link and replace the text with the anchor text “HR management”. The raw HTML uses the word “Careers” on the page, but as you can see in the image below (even if you are not a coder), we have used a script to replace the word “Careers” with the word “HR Management”. The test we wanted to look at was whether Google changed its understanding and indexing of the underlying content.

Our Hypothesis:
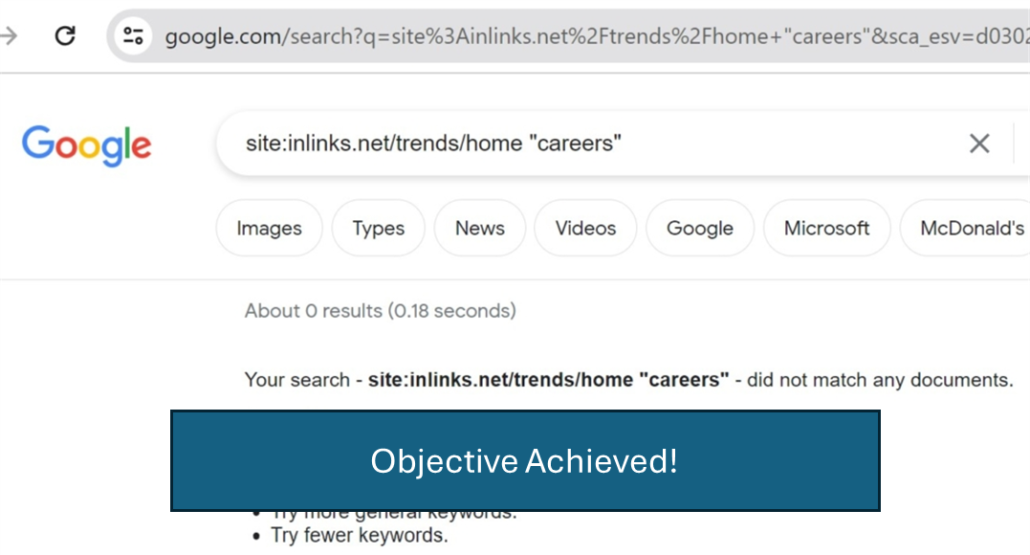
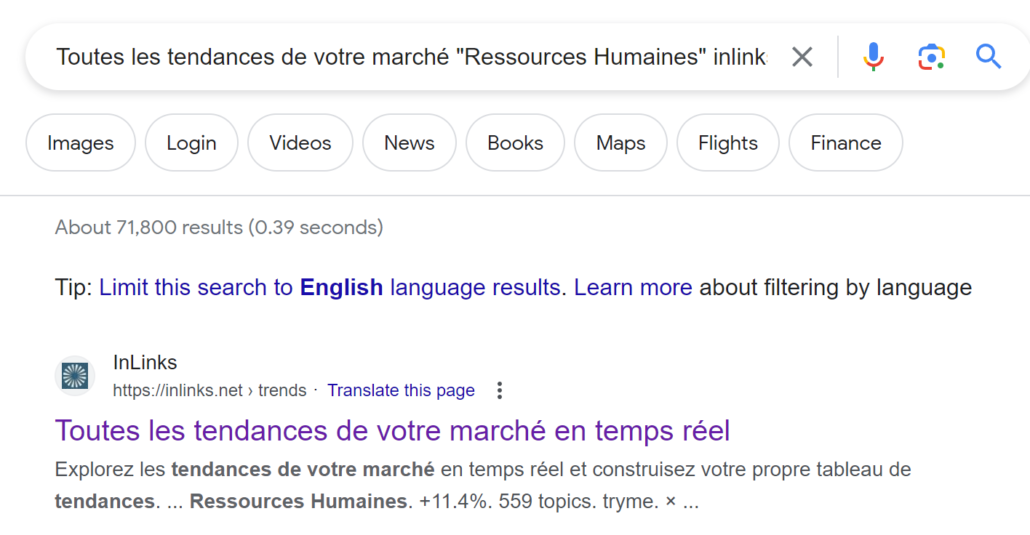
If Google GENUINELY understood this change, then all mention of “Careers” should drop out of the page in the index. In this case, a “site:” command with the word “careers” would end up as an empty search on Google. This would indicate that Google had removed the word “Careers” from the page. At the same time, a “site:” command for the page with the words “HR Management” should appear where previously no such result existed.
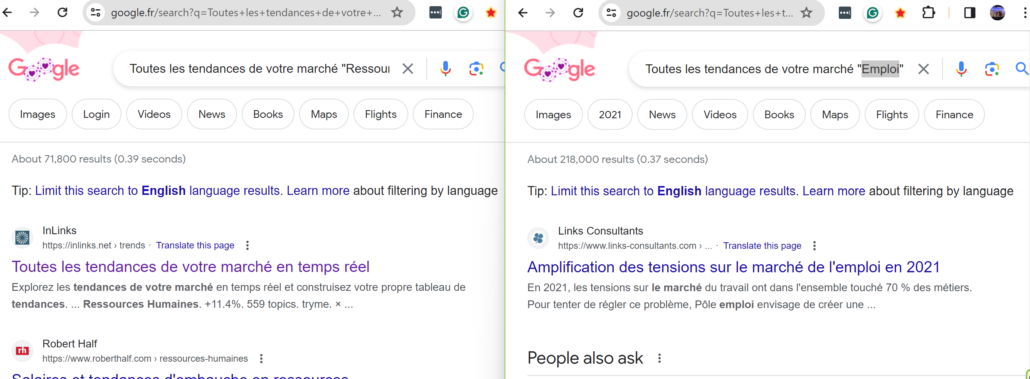
The result: YES! Google replaces the content as instructed in the JavaScript.
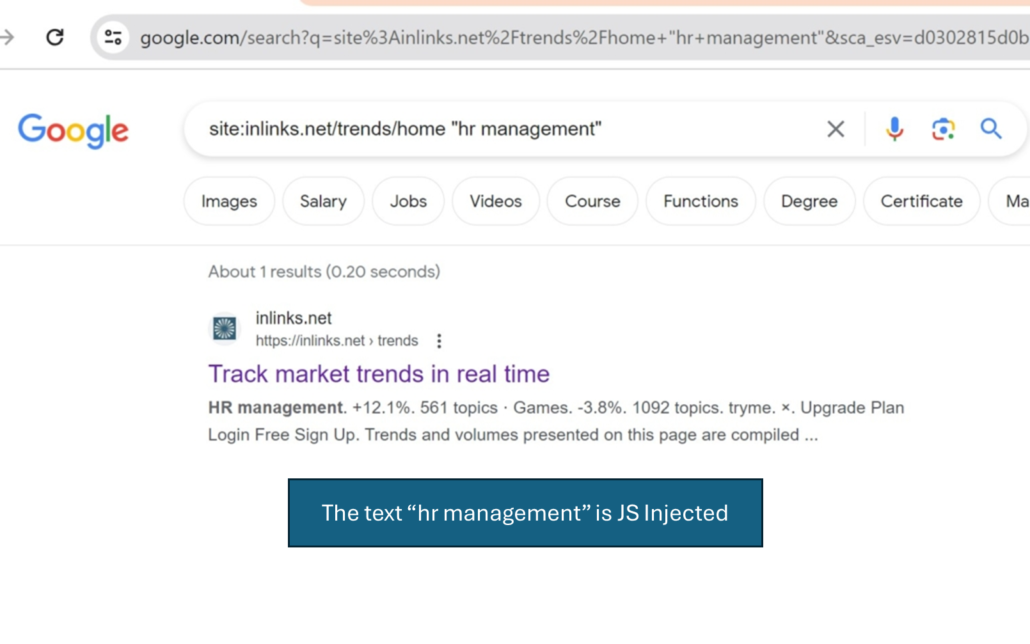
The two images below confirm that replacing text in the source code using JavaScript not only works but also removes the OLD meaning and replaces it with the new meaning.

Google has removed the word “Careers” from the page indexed on Google.

In the search result above, you can see that “HR Management” is now also indexed on the page. This text is ONLY on the page due to the JavaScript rewrite.
Can this also be achieved via a third-party tool?
InLinks injects schema and links into web pages via a JavaScript file, which resides on its server, so instead of the script being embedded onto the page, it calls a JS file on its own server. In theory, this should not make any difference, but we also wanted to check that the effect was the same if the JavaScript was implemented via a file rather than via a script embedded on the page. The short answer is yes. Here is what we did:
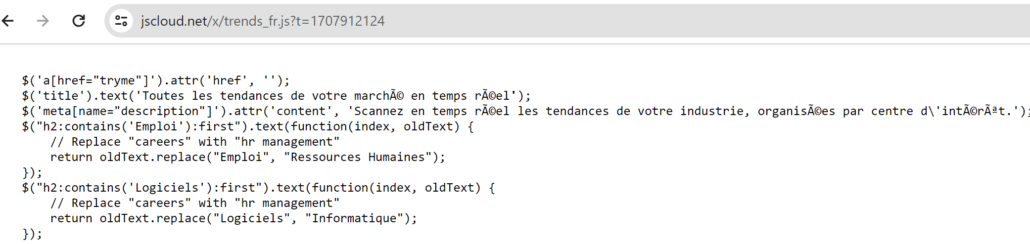
We created this JavaScript file on a different domain:

This file will:
- Remove a link
- Insert a Meta Title
- Insert Meta Description
- Replace two H2 tags (in French)
We then called this file from the French version of our Trends page. We wanted to see if, after it was reindexed, Google would happily update the title. It did!

What is more, it also happily REPLACED the text in the H2 tag and made the replaced text indexable, INSTEAD of the ViewSource text.


Why is JS Injection Important for SEOs?
When I run a search for the phrase “using JavaScript to fix SEO issues“, the results imply that nobody knows that you can use JavaScript to actually IMPLEMENT SEO. To summarize what I see in the SERPs, Google shows (As of February 2024):
- A Search Engine Land guide on diagnosing JavaScript SEO issues (Not a guide to using JavaScript to fix issues)
- A SemRush article on Optimizing JS (Not proactively using JavaScript)
- A Prerender.io post showing common JS problems (Not how JS can be solutions)
- A Moz article on diagnosing JS SEO issues (not using JS to improve non-JS issues).
These are all great articles, but they do not answer the question: “Can you use JavaScript to fix SEO issues?”. So either Google’s results are wrong, or SEOs do not know how powerful JavaScript can be as a tool to resolve common SEO issues. That changes today!
Knowing that Google will happily switch out common content when you make the change using JavaScript instead of changing the raw source code means that you may not have to go back to trouble the developers every time you want to fix an SEO issue.
Knowing that Google will happily switch out common content when you make the change using JavaScript instead of changing the raw source code means that you may not have to go back to trouble the developers every time you want to fix an SEO issue.
This is really useful for SEO
I know that most SEOs are not especially happy trying to modify JavaScript on the fly, and nor am I, but you do not need to be, because InLinks can use this to implement SEO Audit issues directly from its tool, rather than give them to a customer and ask them to implement all the recommendations. Even if the end customer wants the JavaScript fix as a temporary solution, InLinks can still apply the fixes whilst the development team lines up the time to implement all the recommendations in the source code.
But doesn’t Google stop crawling JavaScript sometimes?
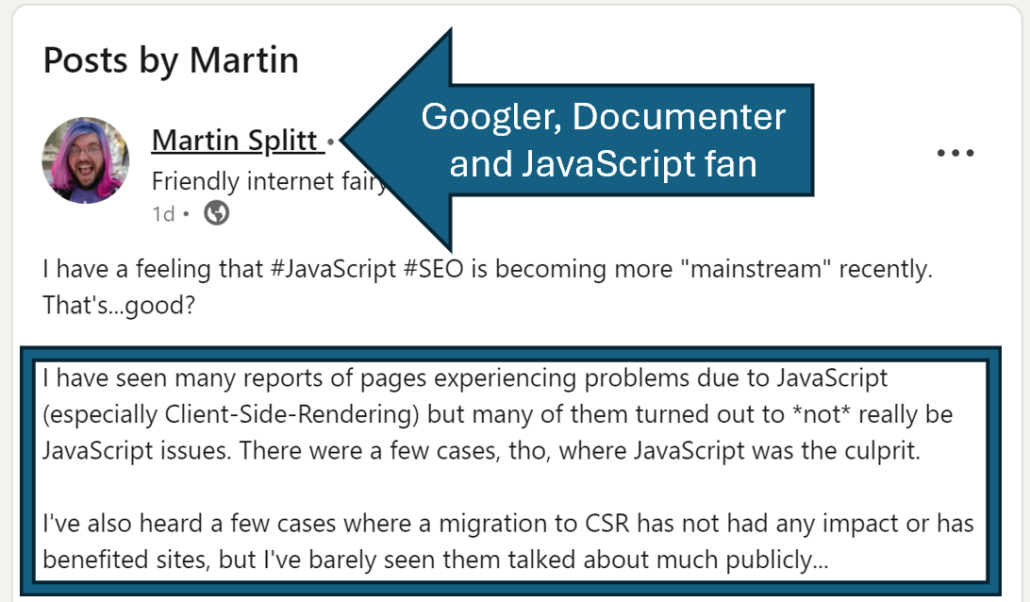
I hear the nay-sayers already. I get it… especially the old guard. But I suspect that the usual reason this happens is a slow site. It is usually not that Google won’t crawl it, but that it will not render in time, so GoogleBot moves on. I have some evidence to back this up:

I cut Martin’s post short on the above screenshot… but if you would like to share POSITIVE stories about moving to Client Side Rendering, Martin wants to hear them on LinkedIn.
Why this can make tools like InLinks insanely powerful for SEOs
A survey by SEO Clarity found HALF (50%) of all SEOs are currently waiting for technical fixes to be carried out! What is more, an astounding 86% of SEOs estimate that organic revenue would grow by at least 50% if they were able to implement outstanding changes.
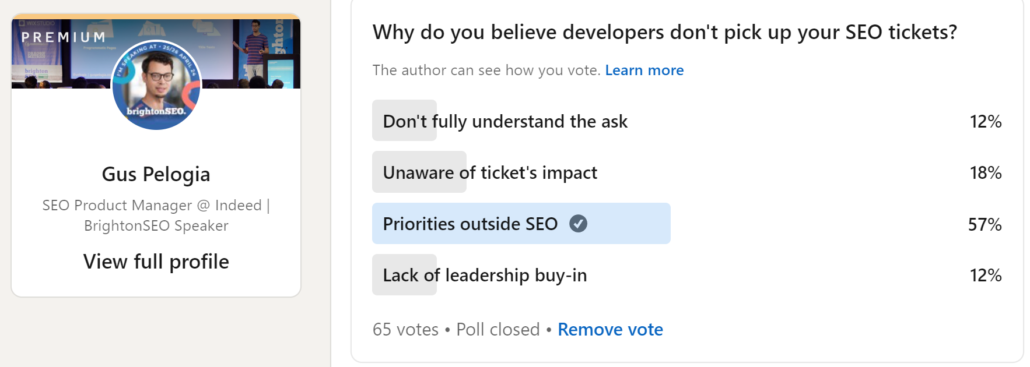
More recently, Gus Peolgoa asked WHY this might be, by polling his LinkedIn audience. The result (and the need to use JavaScript to get around the issue) is clear:

Developers just do not have the time or inclination to implement SEO recommendations. But with JavaScript, you do not need to trouble the dev team! Bat by using a JavaScript approach to fixing SEO issues, an SEO can be free of the shackles of a lack of developer resources. What’s more, developers can be (largely) free of most of the incessant demands from SEOs, simply by adding a line of JavaScript once to the site and letting the SEO do the majority of their work via a third-party tool.
Even if the argument for injecting via JavaScript falls on security concerns, the tools can effectively map out the change requirements, reducing manual implementation time.
What can easily be done easily using JavaScript SEO?
Whilst I have not tested every one of these, the tests above would suggest that JavaScript can easily be used for any of the following ideas, and many more:
- Add or change Page Titles
- Add or modify Metadata
- Add or modify page descriptions
- Insert any type of Schema
- Insert organizational metadata
- Add or modify Links
- Change Anchor Text
- Fix 404s
- Implement Redirects
- Add (or remove) noFollow attributes
- Remove links or suppress them altogether
- Change or add content itself
These changes are the heart and soul of SEO.
Some pro-active active JavaScript SEO FAQs
Can EVERYTHING be fixed using JavaScript?
We did find one issue in GSC that we could not readily fix. Although we looked at whether we might use this to remove 404 errors in the GSC console. We fixed the error, but have not yet seen the error message removed from GSC. Here is what we did:

Before inserting this script, the page linked to a URL called “tryme” which does not exist, so it generated a 404. We waited for this 404 to be reported in GSC and then added the script, which REMOVES the link (but not the text) to the “tryme” URL. In effect, we removed the reason that Google found a 404. Now, in Google Search Console, the page does NOT link to the “tryme” URL, BUT the 404 is still reported in GSC.
The issue here is that once Google has found a 404, it is not possible for it to be removed UNLESS you create a page at that URL and maybe redirect it. In fact, any random text should produce a 404 page, because a 404 says “there is no page here”. Removing a link TO the 404 does not change the underlying fact that there is no page at “tryme”. There never was. Even so, removing the link is good for the user and stops a search engine from finding it again.
Is JavaScript treated with less emphasis than raw HTML?
No. Not according to Google and also not according to common sense. Unless you spam Google with multiple URLs, Google will endeavour to only index one version of a piece of content. Once rendered, Google treats JS and HTML exactly the same. There is only one version of the truth. In the same thread on LinkedIn, This was asked and answered:

Is this Cloaking?
No. Cloaking is when you show content that is different to search engines than the content that you show to humans. In this case, we are changing the content for both humans AND Search engines at the same time.
Just because you can, does this mean you SHOULD?
I added this paragraph after the original post. Not least because at least one Googler would like to make this point. Just because you CAN change content using JavaScript, this is NOT the gold standard. Adding things using JavaScript (like links or text) may not give two different signals, but if you put a canonical instruction in the Raw HTML, and then a different canonical instruction in the JS injection, you may give conflicting signals which become hard to decipher. The more you use this JS approach, the more you may find these sorts of issues.
Will this affect Core Web Vitals?
Not usually… at least, not materially. Google has recently clarified that Core Wev Vitals are not a ranking factor. If your site is too slow, then this WILL be a problem, but this is not necessarily going to be much different as long as the servers are reasonably fast and as long as the injection is not being dynamically generated on the fly. In other words, if the .JS file of injected/replaced content is quick to load, then it will not be a problem for site performance at all.
JavaScript SEO vs Edge SEO
JavaScript SEO works in a similar way to doing SEO via CDNs – which is known as EDGE SEO. However, it is a LOT less risky for companies to consider as an alternative to traditional SEO. This is because with EDGE workers, SEOs need to be given access to the site at the DNS level. This ultimately takes the power away from the developers. DNS level changes cannot easily be “undone” by a developer unless they hold what I would describe as the keys to the kingdom when it comes to websites. JavaScript SEO is not a power regime change, as much as a way to save the powers that be from getting involved in SEO day-to-day, whilst still giving them the ultimate sanction of being able to remove the JavaScrip. With InLinks, this is simply one line of code, so if the SEO ever completely screws up the site, at least the changes they made can be reversed instantly.
What to do next (Even if you are not a coder)
If you are a technical coder, happily writing your own JavaScript, then you could build your own way of modifying a client’s website using JavaScript. But it is much easier to use InLinks! The paid version starts at $49 a month. Our new Internal Link Audit functionality also leverages this ability to fix hard-coded links using JavaScript. As of today, this is baked into out Agency level accounts, which start at $196 a month and give you unlimited users. InLink has an increasingly full suite of SEO capabilities, from Internal Link Optimization, Schema Generation, and content optimization, including AI Assistant options.





Leave a Reply
Want to join the discussion?Feel free to contribute!