InLinks has a built-in FAQ Schema Generator. Inlinks to scan your content looking for questions in your text that you answer succinctly and will then automate the generation of FAQ Schema and show an “accepted answer” using JSON-LD automatically. This means that FAQ schema can appear anywhere on your site, not simply on a dedicated support page.

What does adding FAQ Schema do?
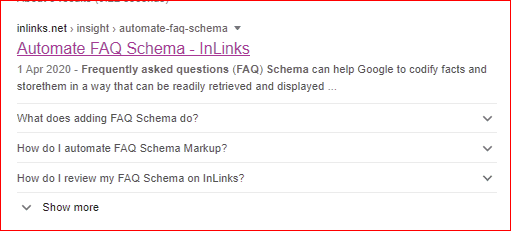
By adding FAQ Schema to your content, you tell a search engine what the accepted answer is for a specific question. A search engine may use this to generate a featured snippet in the SERPS (Search Results). Below is an example of how the FAQ Schema might show in the SERPS:
The FAQ page schema generator helps you to generate the required structured data for your content in order to be eligible for display as a rich result in Google search.
The FAQ schema differs from the “HowTo” schema, in that there is generally a simple, succinct answer, rather than a step-by-step response.
The accepted answer is then embedded in code that users do not see, but crawlers able to read JSON-LD (such as Googlebot) can. This makes the information explicitly define, giving search engines more confidence that this content might be suitable to answer a question by a searcher. By defining the answer explicitly in this way, the answer might be read out in a voice search response or appear prominently in a search result.
What are the benefits of using Structured Data?
As the organic search becomes ever more competitive, structured data is a great way to distinguish your content from the pack and provides you with the following benefits:
- Better search engine visibility
- Better click-through rate for your content
- Displaying your content in the knowledge graph, featured snippets and voice searches
How do I automate FAQ Schema Markup?
You automate FAQ Schema by adding the InLinks.net javascript in the footer of your website. (or through a tool such as Google TagManager or a WordPress Plugin such as the “Header and Footer” plugin.) InLinks then can automatically find questions in H2 or H3 tags that are then answered succinctly in the next paragraph of text. This is then converted to Schema on the fly.
How do I review my FAQ Schema on InLinks?
You can check the schema directly from the Inlinks.net dashboard. If you do not think the question is correctly answered, then the best approach is generally to improve the wording of your response. On your live page, improve the wording in the text in the paragraph immediately after the H2 or H3 header.
Alternatively, on the InLinks dashboard. you can click the “break link” icon to the left of the answer, you will remove the schema instantly from being seen when bots crawl your website.
We do not allow you to edit the schema text on the dashboard itself, because this would create a disconnect between the content you give users and the content you give Google. This is not recommended by Google.
Please also note that InLinks only starts to generate FAQ Schema if it finds two or more questions in the content.
Can FAQ Schema be coded on the fly?
Web Pages contain content that increasingly needs to be coded in a way that search engines can use to inform their Knowledge Graphs. Schema Markup is the new SEO frontline. InLinks makes this task much easier for FAQ Schema and Webpage schema, by using a powerful Natural Language Processing algorithm to initially understand more topics than a search engine might otherwise find, then explicitly showing these topics appropriately in the schema code.
What is HTML Markup?
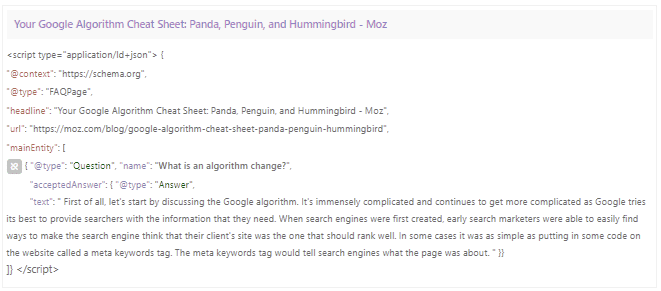
Markup code is code that is added to the main content to help machines understand more about the semantics surrounding the content. Think of it as a way to convert text and meaning into a more machine readable format and you won’t go far wrong. For this page, Google has created a risch snippet out of the FAQ code that was automatically generated:

Why is the FAQ Schema bot showing on my page?
The FAQ schema is only created for new content added after this launch. To add FAQ schema to existing pages, you can remove the page and then add it again, which will re-optimise the content. You will then also need to re-associate the page with the same topics that you had before, to generate the internal links again.
Also, as a reminder, do not use “Viewsource” to look at our javascript. Instead go into developer tools in your beowser, to lookat the code in there.
How Much does InLinks Cost?
Not much! It’s great value. Paid plans start from a modest US$49 per month. There is an option to try us for free.




Leave a Reply
Want to join the discussion?Feel free to contribute!