Without links connecting pages within your site, your content will go unseen by visitors and search engines. Orphan pages create islands of content disconnected from your site’s structure. They may seem harmless, but a huge volume of orphan pages can wreak havoc on your SEO efforts.
In this post, we’ll look at how orphan pages affect your website, how to fix and prevent them from happening.
What Are Orphaned Pages?
Orphaned pages are pages without internal links from anywhere on your website (both navigational and contextual). These are indexable pages that exist on your website but are separate from its structure, so visitors and search crawlers cannot find them from within your site.
Because orphaned pages have no internal links pointing to them, the only way to access them is through a direct URL or a referral link. For instance, a link from a newsletter, social media or organic search—if the page ranks for a given query.
Types Of Orphan Pages
Some orphan pages are deliberate and necessary. For example, when you create a landing page for PPC or other promotional activity and noindex it because you do not want it to be part of the user journey. There’s nothing wrong with that.
However, most orphan pages happen accidentally due to mistakes in site migration, website redesign, poor internal linking, navigation changes, out-of-stock products, or poor site maintenance. These require your attention because they negatively affect your SEO.
How Orphan Pages Affect Your Website
1. They Do Not Get Indexed
One of the main ways Google discovers pages on the web is by following links from a known page to a new page. The search engine explains this in its documentation on How Google Search Works.
These links are either internal or external. Without internal links, the search engine may never discover your page and thus never index or add it to their database. And pages not indexed may not appear in the search results at all.
That said, search crawlers may still reach orphaned pages by referencing your XML sitemap (a directory of all your website pages). But if the page isn’t listed there either, the search engine will not find it. The reason why adding at least one or a few internal links to all the pages you want to be indexed is essential.
2. They Do Not Rank Well on Search
Even if orphaned pages are found in your sitemap and crawled, they generally do not perform well on the search engine results page. Internal links improve your ranking by passing PageRank from other parts of your site. PageRank communicates the quality, authority and relevance of each page. Without them, pages will have little authority and struggle in the SERPs.
Internal links also provide the semantic and structural context Google uses to evaluate and rank your pages. If there’s no way of knowing how a webpage fits into your entire site’s structure, Google may struggle to determine the queries most relevant for such a page.
3. They Hurt The User Experience
Let’s say visitors land on an orphan page from a referral link. If they leave the page, they cannot revisit it when they want to because there is no link to it from other pages. This makes for a poor user experience. Even if the page is found organically, it could be expired or have outdated content due to poor maintenance.
4. They Eat Up The Crawl Budget Indirectly
Even though search crawlers might not find orphan pages by following internal links, they can still stumble on them via sitemap discovery and external links. When this happens, the crawlers may still try to access the page, thus spending resources that could be better spent on important, well-linked pages.
Finding Orphan Pages
To find orphan pages, you’ll need to run a site audit crawl and analyze your XML sitemap to get complete visibility for all your pages—those crawled by Google and those not crawled but are in your sitemap. The crawl process can be time-intensive and tricky, especially with a large website. Tools like Ahrefs, Oncrawl, and Screaming Frog can help audit your site and report any orphan pages. Connecting sources like Google Analytics and Search Console will help you gather more data.
The leading indicator of orphan pages is the absence of inbound links, so look out for those as you analyze the audit report. Pages with one internal link are not orphan pages, but you may want to improve their internal linking profile. Also, take care to verify that the pages identified as orphan pages by the crawl tools are actually orphaned because some tools might be inaccurate in their analysis.
Once you find all your orphan pages, the next thing you need to do is fix them.
How To Fix Orphan Pages
Your strategy for fixing orphan pages will depend on whether they’re intentional or accidental orphan pages. The most popular strategy is to build internal links to pages without links, but sometimes, you may need to delete the page, noindex it or redirect it.
Let’s look at four ways you can deal with orphan pages.
1. Add Them To Your Site’s Structure With Internal Links
If you find orphaned blog pages, service or product pages that are still valuable to site visitors, the right thing to do is to internally link them to other relevant pages on your website. A contextual or navigational link from pages that get organic traffic will suffice so that when Google recrawls those pages, it’ll discover the previously orphaned ones.
2. Noindex
Landing pages for ongoing campaigns and other types of pages that you’ve deliberately created without internal links should use a “noindex” tag. “Noindex” is a small line of code that you add to the <head> section of a page to tell web crawlers not to index the page.
The code looks like this:
| <meta name=”robots” content=”noindex”> </head> |
Some SEO plugins can help you do this at scale with the click of a button, but make sure you confirm that the pages are still crawlable in robots.txt so that search engines can see the noindex directive.
3. 301 Redirect
If you’ve moved the content of an orphan page to a new location on your website, a 301 redirect is the best course of action. It’ll preserve any backlinks the orphaned page might have had, ensure the link equity passes to the new page, and lead visitors and web crawlers to the updated page.
Setting up 301 redirects is also an excellent option for an orphan page with content similar to another page. You can merge the content of both pages, and 301 redirect the orphan page to the more established one.
4. Delete The Page
Orphaned pages that add no value to visitors or your website are deadweight. Removing them is the best way to fix them and keep your site’s structure in tip-top shape.
How To Prevent Orphan Pages
Discovering and fixing orphan pages is time-consuming. So, once you do the hard work the first time, it’s wise to take preventive measures to avoid orphan pages in the future. Here are some solid ways to prevent orphan pages:
1. Take Internal Link Building Seriously
Most orphan pages result from failing to interlink your pages. The truth is, manually adding internal links takes a lot of work. To do it right, you’ll need to remember all the pages on your site or maintain a master list of all your content so you know which pages to link to. That process is not only time-consuming but also non-scalable.
The easiest way to build internal links as you produce content is to add InLinks internal linking JavaScript code to your website and enable RSS re-crawl for your domain. As long as the code is running, InLinks will automatically detect new pages as you add them and build contextually relevant links between all your pages to ensure none is left orphaned.
However, you’ll need to start by setting up your website project in InLinks and making the initial topic associations.
Here’s how to do it:
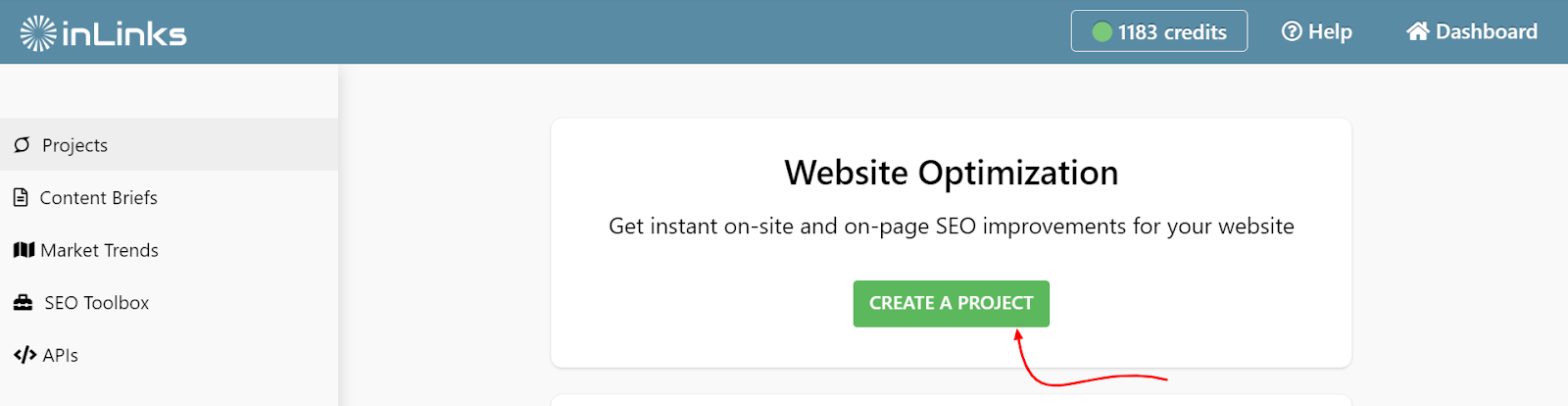
Log into InLinks and click “Create a Project” to bring in your existing website pages.

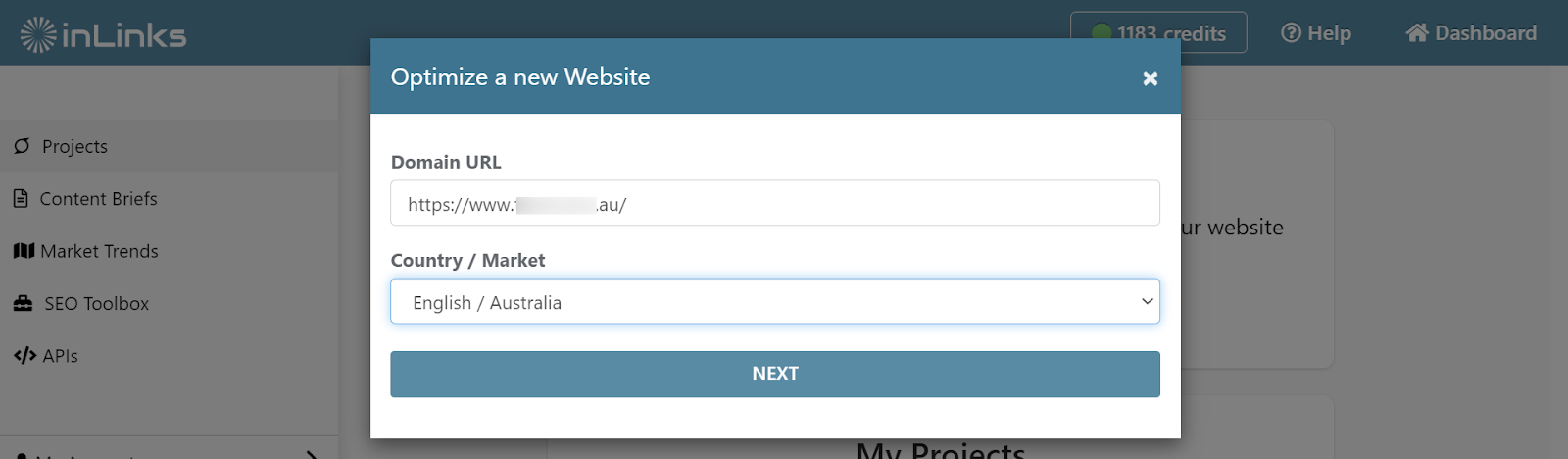
In the window that pops up, enter your domain URL and select your target country/market. Click “Next”.

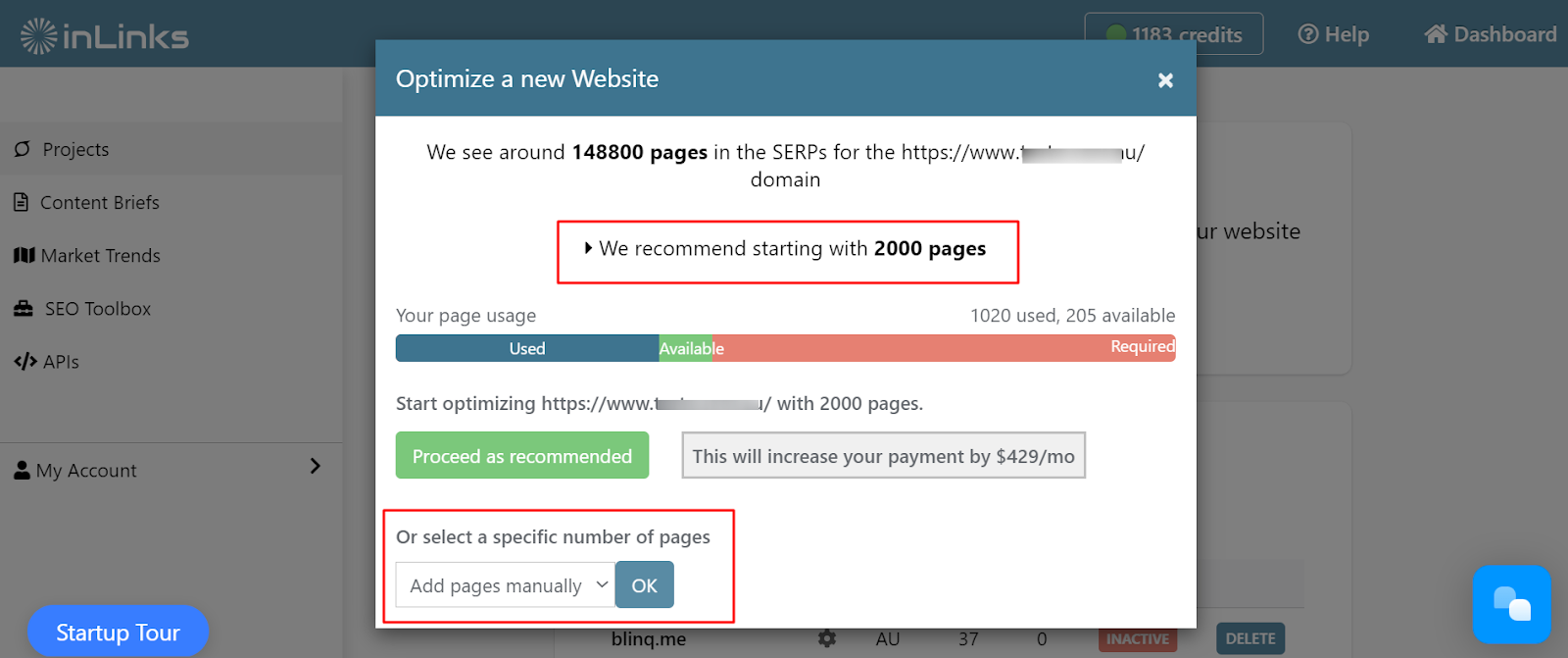
InLinks will crawl your domain and show you the number of pages it finds on the SERP. Based on the size of your account, the tool will recommend the amount of pages you can bring in at a time. You’re free to proceed as recommended or manually select the number of pages to start with.

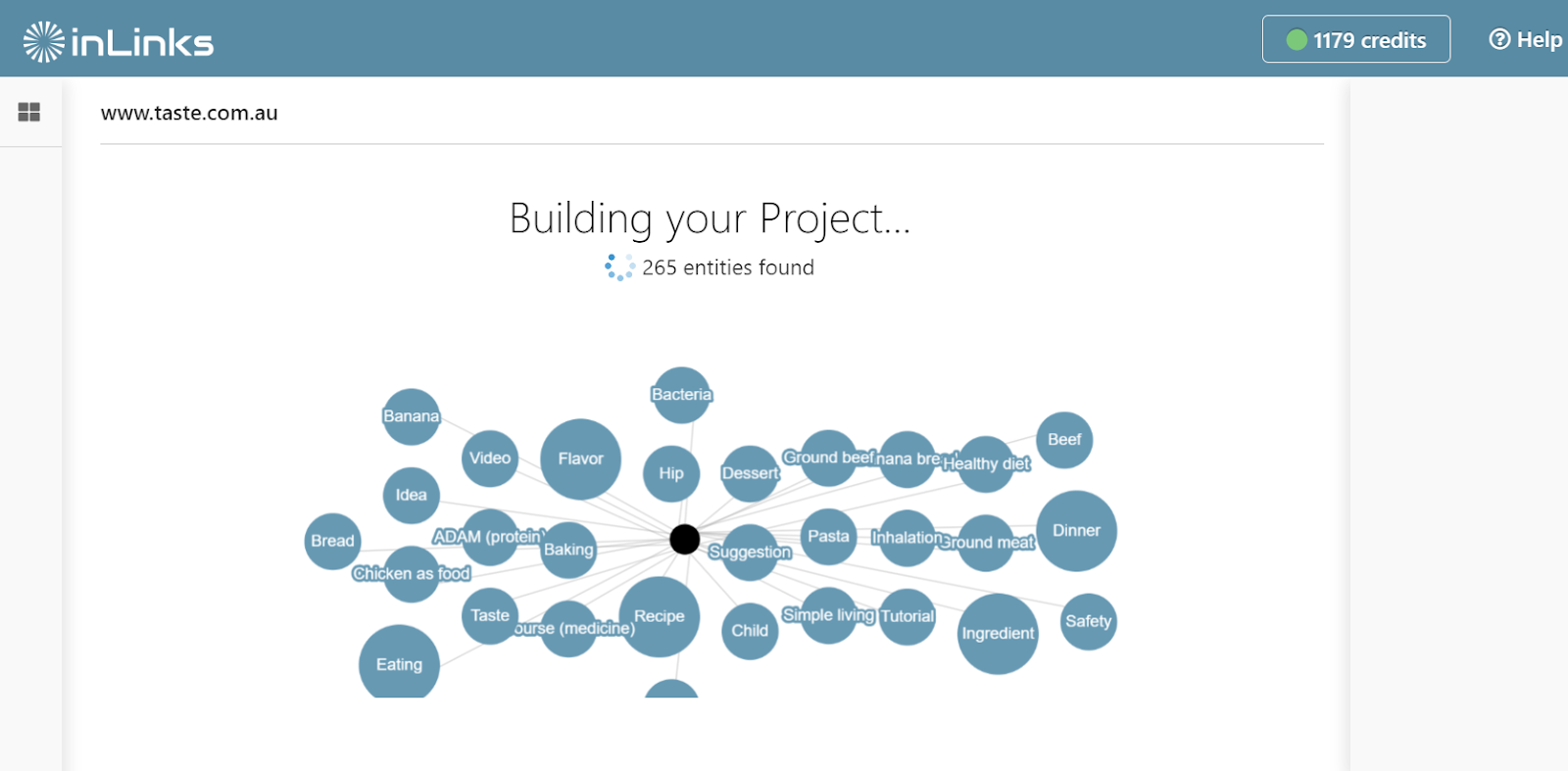
Once you proceed, InLinks will analyse your pages to extract entities, understand their underlying meaning, and build your site’s knowledge graph. This will enable it build relevant internal links.

After the analysis, it’ll open your project dashboard, where you can associate each webpage you’ve brought in with a target entity.
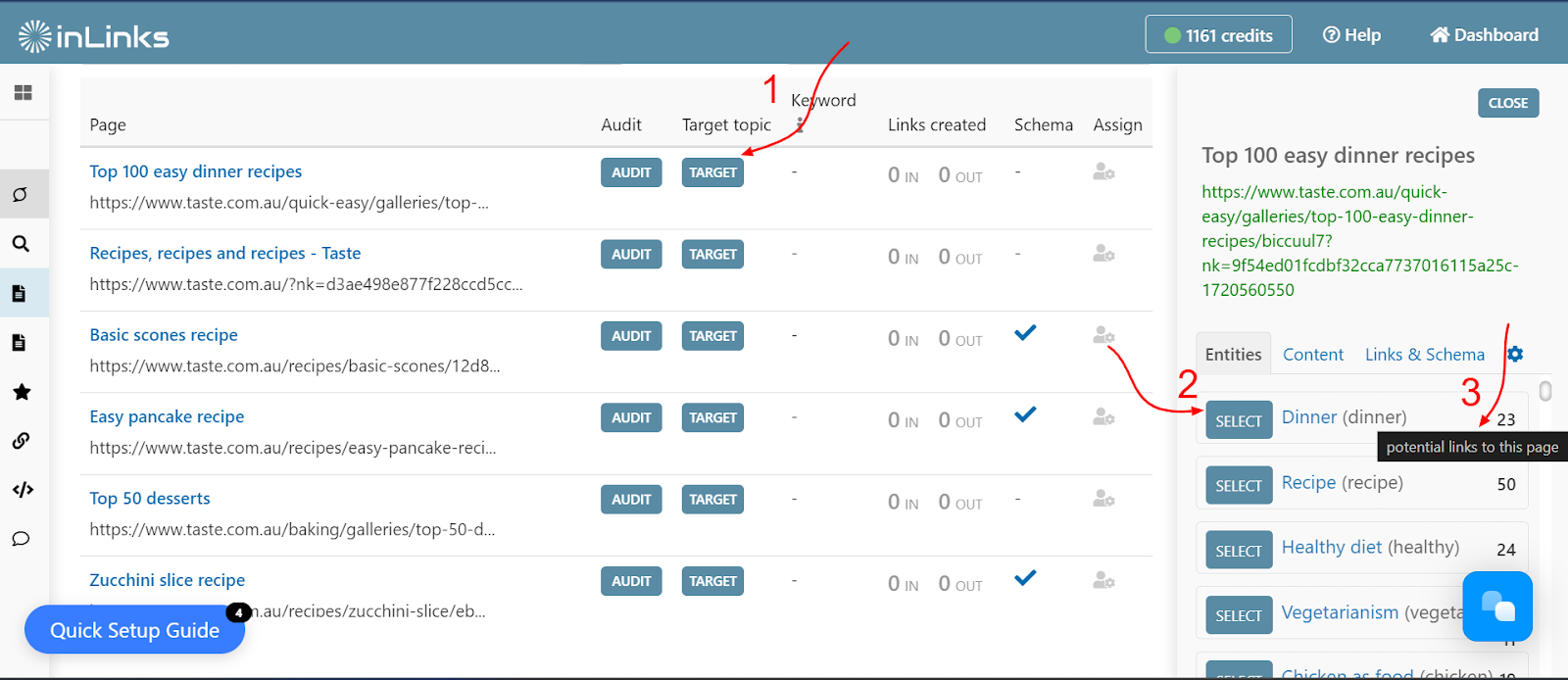
So, next to each page title, click “Target” on your screen, and InLinks will surface all the potential topics you can associate that page with, along with the internal linking opportunities found.

Select a target topic for your page, and InLinks will immediately build internal links to the page from other related pages in your project.
To see the links and review the pages they’re built from, including their anchor text, click on the number under “Links Created”. You’ll see a small window pop up by your right.

Now, to push the links live on your website, scroll to the top of the page and click the red button that says “JS Code Is Inactive”.

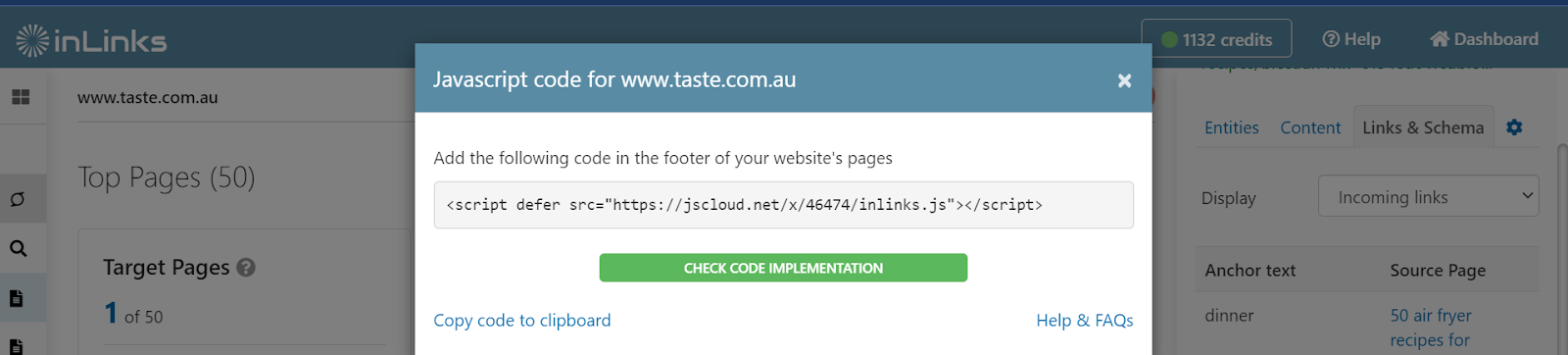
You’ll see a small line of JavaScript code on your screen. Copy and place it in the footer section of your website.

Then, return to the JS code in your account and click “Check Code Implementation” to verify that the code works.
Note: If your JavaScript code isn’t working immediately, check out the troubleshooting section of our JavaScript FAQs.
Now that the links are live on your site, the next step is to enable RSS re-crawl so that InLinks can continue to build links as you add content pages.
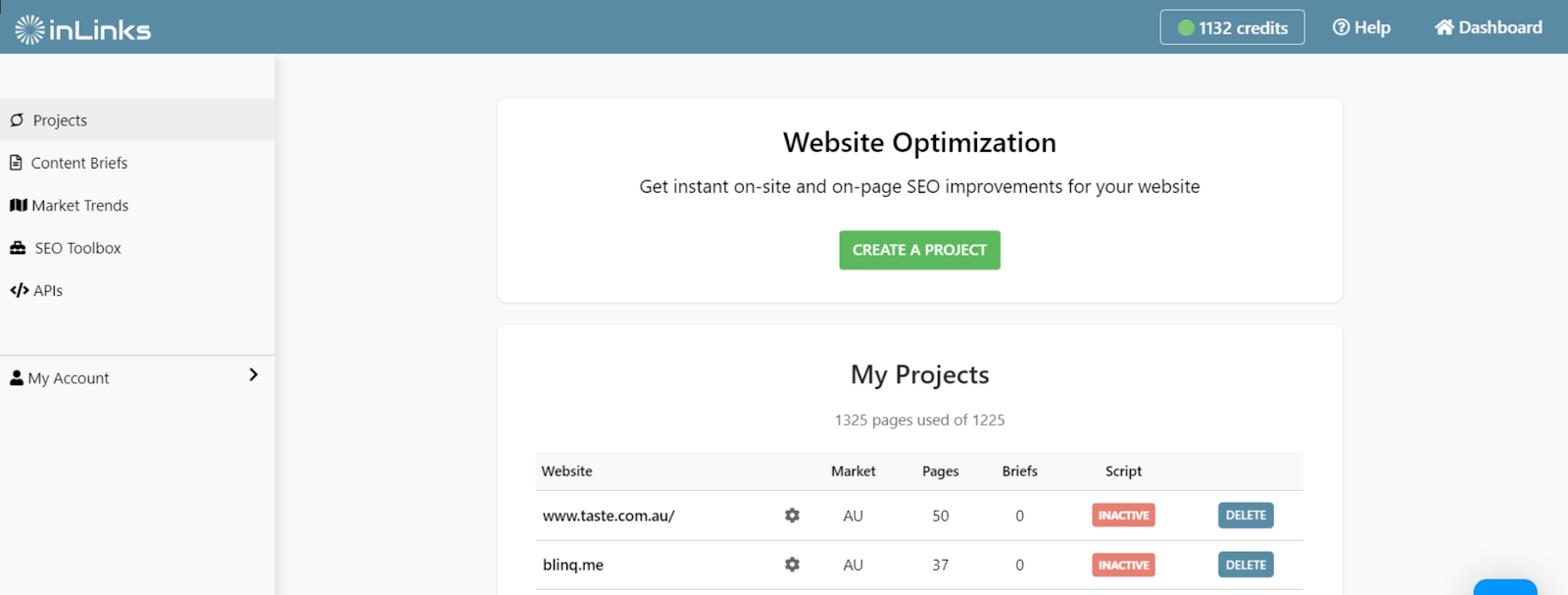
Go to your main dashboard, where you have all the different projects on your account. Here’s a look at mine:

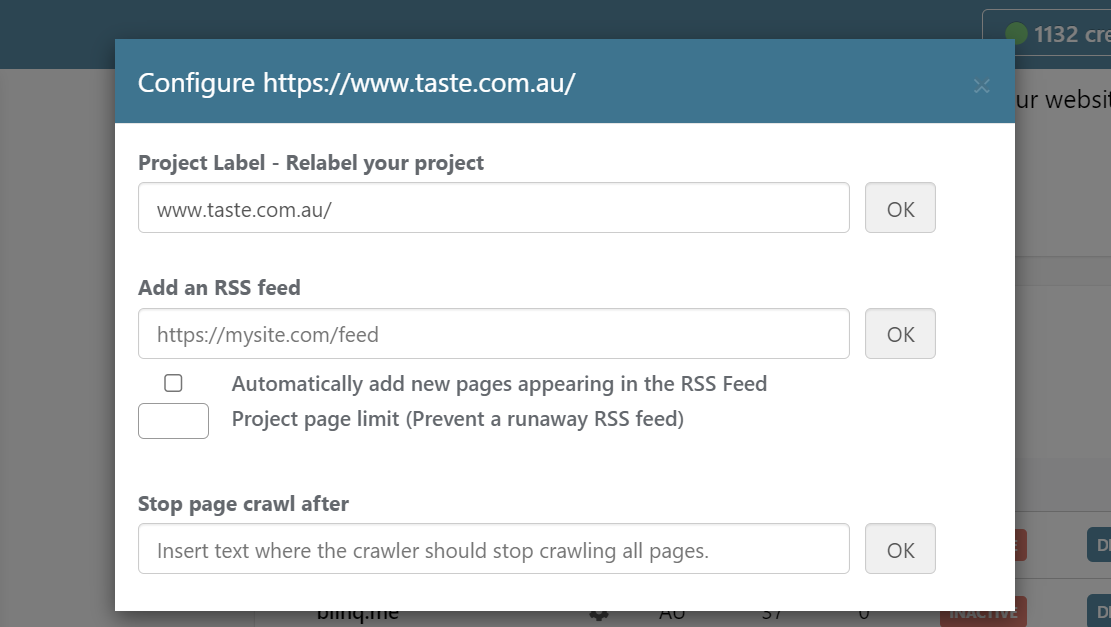
Click the little gear button next to the project you want to enable RSS feed on, and you’ll find this:

Go ahead and add your website’s RSS feed and check the box underneath it. This way, InLinks will continue to bring in pages every time you make a new post and sort out the internal linking for you. Based on the initial topic targeting you’ve done and the knowledge InLinks has gathered about your website, it’ll build relevant internal links between related pages.
2. Practice Good SEO Housekeeping
Staying on top of your technical SEO will help you catch accidental orphan pages that slip through the cracks. Run regular site audits. Plan every site migration or redesign carefully to avoid broken links, implement 301 redirects, and set up the correct status codes wherever necessary.
Don’t Let Orphan Pages Hurt Your Visibility
The best way to fix accidental orphan pages is to prevent them by internally linking your pages. Doing so keeps your website healthy and ensures a good experience for visitors and the search engine.
While building internal links properly is tasking, you do not have to ignore it. Using InLinks’ automatic internal linking will help streamline your process.





Leave a Reply
Want to join the discussion?Feel free to contribute!