We had an objection today about the javascript impact. The prospect suggested that adding the code would affect page speed. Adding the code is not necessary, but it IS very convenient timesaver. It made me think that a post on how you can MEASURE javascript impact on speed might have on a site could be useful. Whilst I’ll use our Inlinks javascript on a WordPress page to do the test, you can easily do the same tests for ANY piece of javascript that you might be asked to add to a website.
Simple to use Tools for Testing Javascript impact
I decided to test our javascript using two independent testing tools:
Web.dev was the tool that the customer I was talking with used. This free tool runs on demand and was not one I had used before.
Lighthouse comes bundled with Chrome and runs in your browser. Given that the browser will run the javascript and you will see any effects, this seemed a good choice too. It is free of course and also Google’s own.
There are also lots of other tools out there. I should mention GT Metrix as a well known one, but I think two tools should be plenty to make the point.
Web.dev showed virtually no decrease in performance by adding Javascript
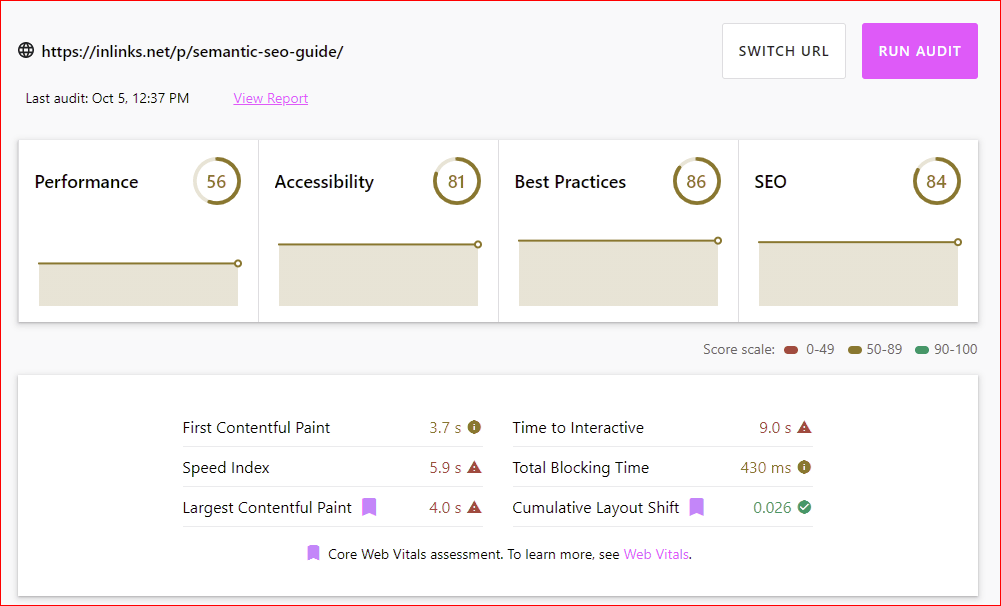
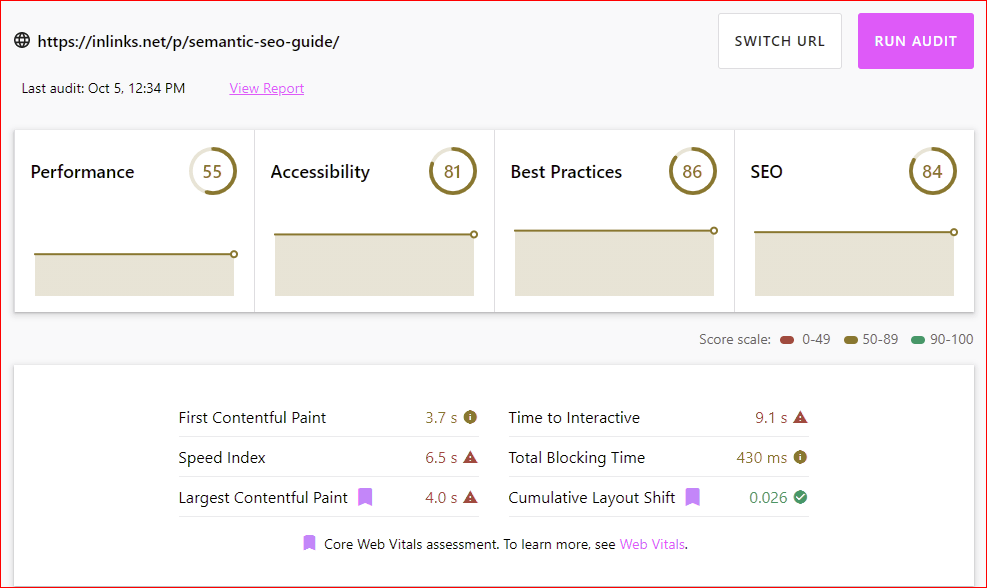
Very simply, I use the “Header and Footer” pluging on WordPress to install scripts like the one provided by InLinks. I ran the test on our “Semantic SEO Guide” homepage, which is powered by WordPress. Web.dev showed almost identical results with and without the code:


There was (in this case) only a single point of performance difference. Things to note here include the “First Cointentful Paint” time did not change. That is likely because the code we added in this case uses the “defer” tag, which means it does not run until the important stuff runs anyway. There was a tiny change to the “Speed Index”, however.
You should run the test a few times though, as other factors can impact this speed index. I ran it a second time with the code and got a score of 53 for performance, then 54, then when I started doing it rapidly, I managed to reduce it to 47, but this probably started to cause other traffic on the server.
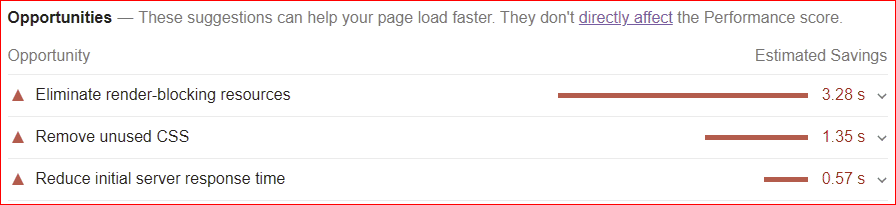
Your experience might vary. Some Javascript code will have a much higher impact on load time than InLinks! In this case, the javascript load was much less important than other Rendering issues than the bloated CSS on the WordPress plugin being used!

Does Lighthouse Agree with Web.Dev?
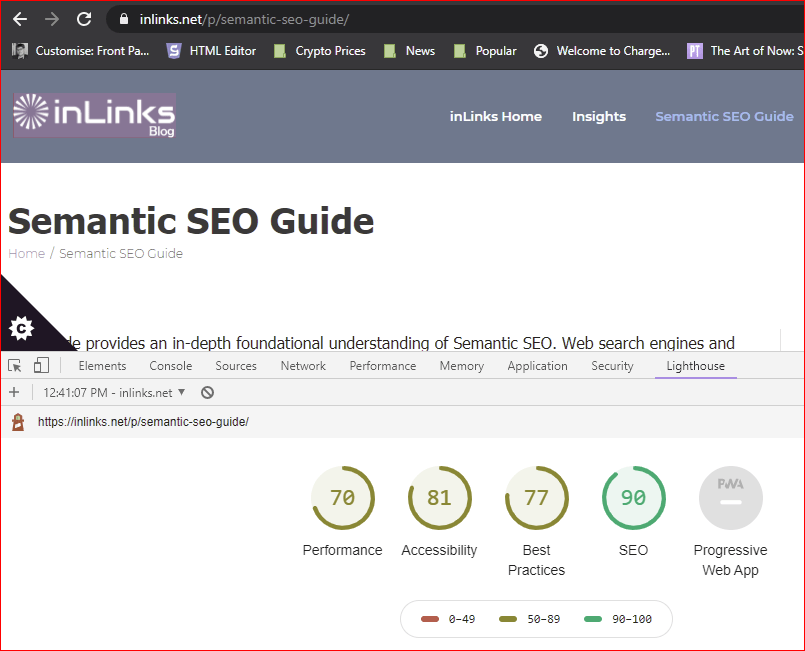
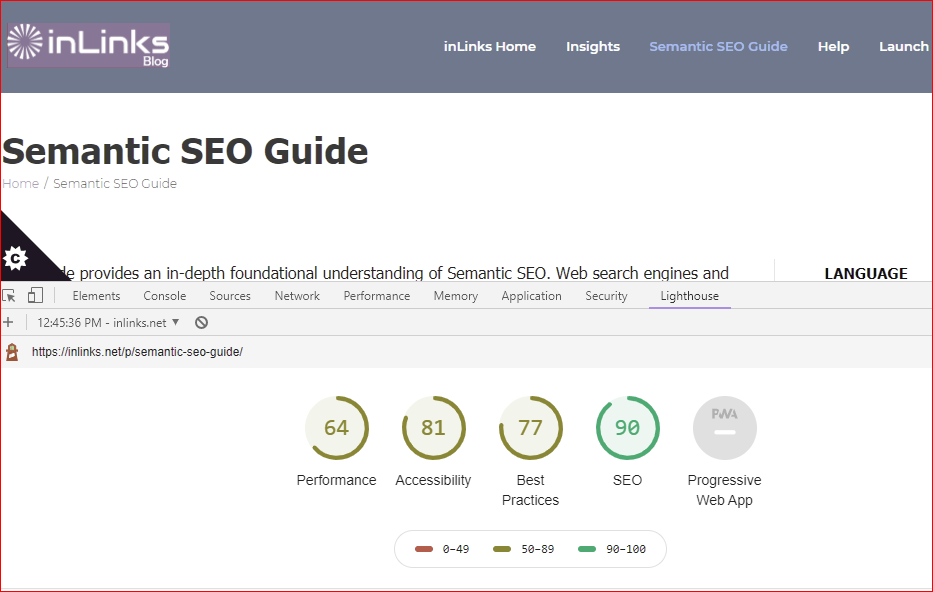
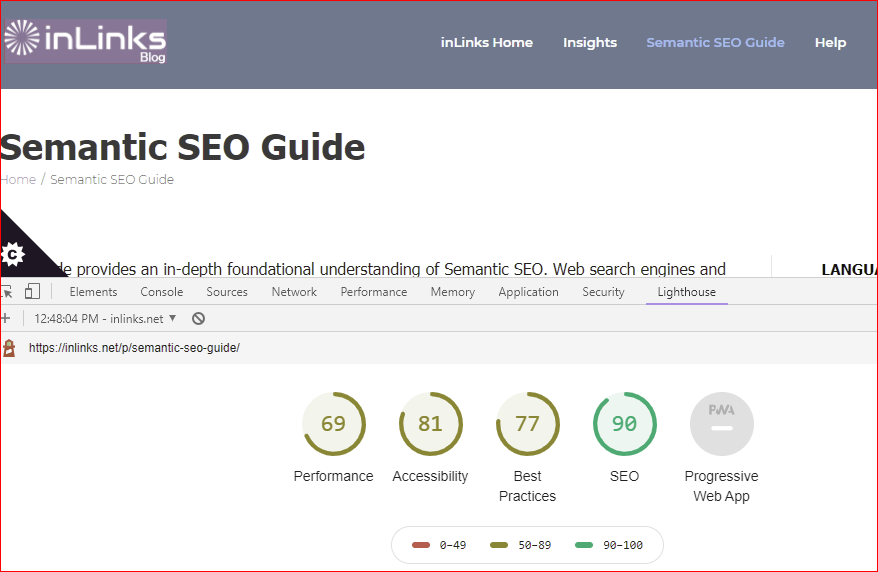
The Lighthouse tool is bundled with Chrome and you can easily find it by “right clicking” in chome on any page you want to teat, then select “inspect”. The lighthouse tool is in the tabs.
Here were the differences, which were again minor:



But WAIT! That is not the whole story!
So far I implied that I can simply use these tools with and without the Javascript to measure the impact. Well, it turns out the if you use these tools to fix the MAIN issues, then you will probably end up making the page perform BETTER with the Javascript than without!
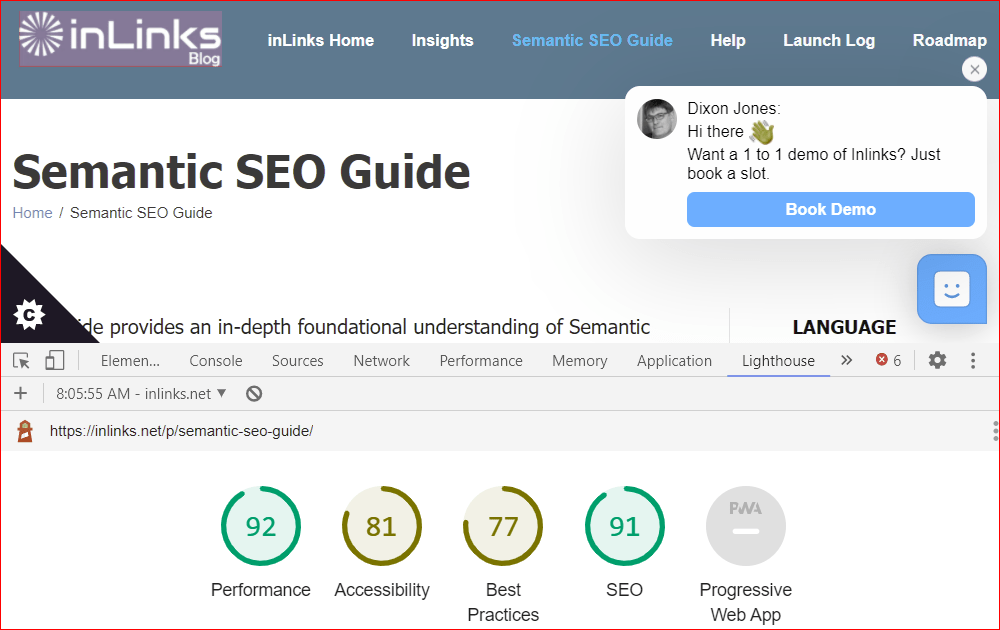
In this case I tweaked a few things and in Lighthouse the performance score went from the 60s to the 90s WITH THE JAVASCVIPT CODE!

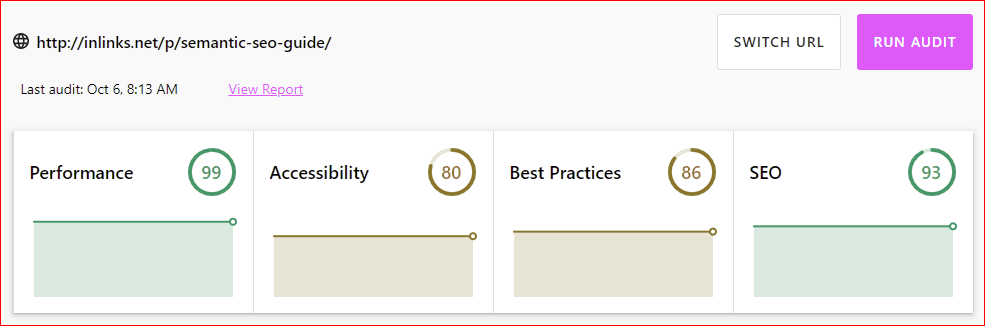
What about Web.Dev? Does it concur? It does even better at 99%

How did I speed up the page?
I implemented most og the options in the “WP-Optimize” plugin. Including:
- Caching .js and CSS files
- I cleaned up my database
- I removed the “Force https” plugin as I could do the Https force with WP-Optimize
- I actually ADDED Jetpack. People say that bloats the code, but for me it showed a performance boost
In Summary
This test told me three things.
- The page performance CAN be improved marginally by taking out a piece of javascript, but…
- There are better ways to improve the performance (in this case) than removing the javascript.
- The concept that Javascript slows a site see seems to be a myth. It is the code behind the javascript that could slow things down, but as the InLinks javascript calls flat text files, you should be able to add InLinks with zero performance impact to your site.




Good to see 🙂
Hello Andy, your test was quite practical and that issue has being raising more and more often, since Google is pushing on that. Thank you for that! I wondered if you have an opinion about PageSpeed vs Lighthouse. I know some developers that still insist the “right proper” metric can come only from PageSpeed.
Who’s Andy?
I don’t suppose it matters too much which tool you use. They both test much of the same thing.
No matter which mouse or click you decide to use, both tools will test a similar range of features.
i appreciate this great article
Leave a Reply
Want to join the discussion?Feel free to contribute!