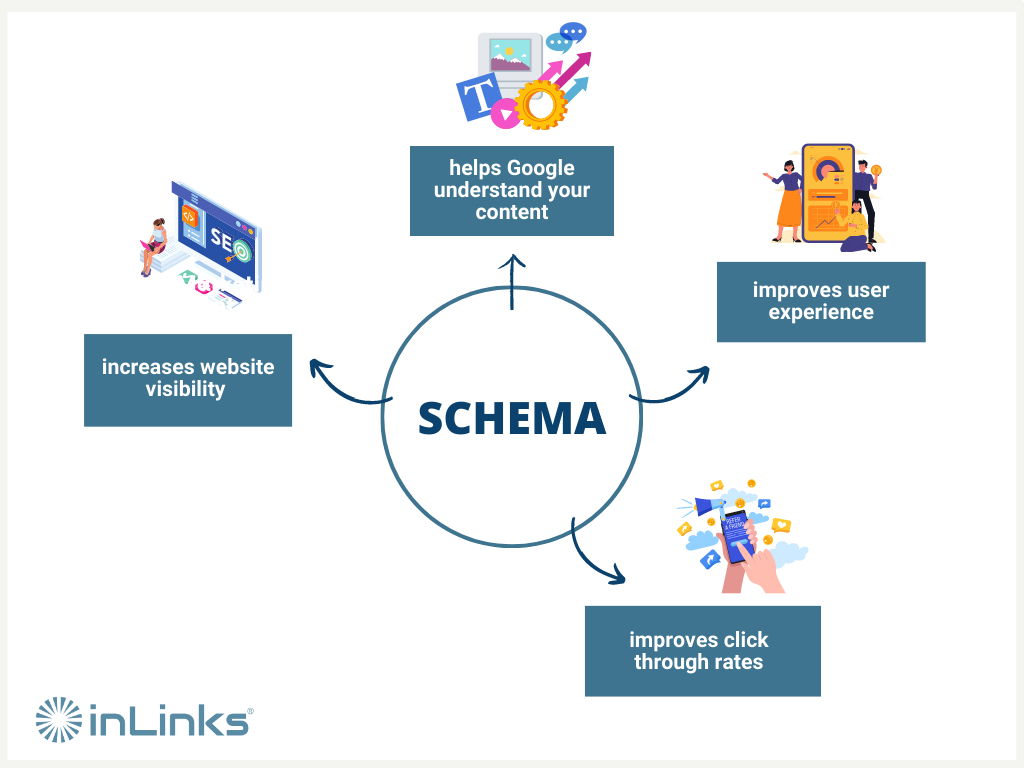
What is SEO Schema?
SEO schema, also called Schema markup, is the vocabulary used to add structured data to your web pages. It is code that you can add to the HTML of a webpage to explicitly describe its content to search engines.
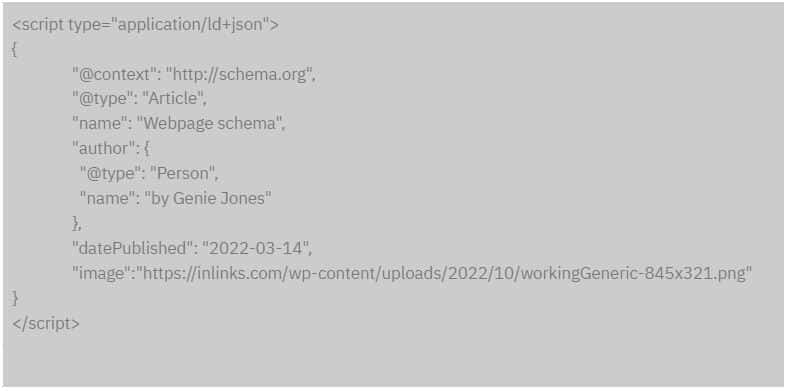
Here’s an example of what a schema code looks like in the JSON-LD format (more on this later):

When search engines find specific schema markups on your page, they can easily understand your content and show it in a richer appearance on the SERPs – usually called rich results.
Like this-
You can see from the above image that the first result contains star ratings, number of reviews, cook time, and additional links to the website. This result is more enticing to searchers. So, there is a higher chance of it receiving more clicks than the second one with the regular blue link and meta description.
Led by schema.org, schema markup is a collection of shared vocabularies developed by the major search engines. Notably Google & Bing. Its primary function is to help search engines understand the entities within your content and the relationship between them so they can provide the best possible result to searchers.
You can use schema to provide more information about organisations, things, people, and places to search engines.
This article will cover
- The importance of schema in SEO
- The different types of Schema markup
- Schema markup formats
- How to add and test schema on your web page.
Is Schema markup important for SEO?

The primary function of schema is to help a tool like Google understand your content. When the search engine recognizes and understands the entities within your page, it can serve your pages in rich results. Whether this affects your ranking remains the subject of several discussions and experiments, as there’s no hard evidence that schema directly improves search ranking.
However, appearing in more prominent SERP positions gives you more visibility and can lead to higher click-through rates. In 2020, the Google SERP data collected and analysed by Milestone Research showed that the CTR for rich results was 58.2% compared to 41% for non-rich results.
Even Google confirms that adding structured data to your pages can make your SERP result look more interesting to searchers and encourage them to click through and interact with your website.
For example, with recipe structured data, Google can show your page as a graphical result complete with cooking time, review ratings, ingredients, and even nutritional information (depending on how much detail you provide) at the top of the search results.
Results like this are more desirable as they provide more information about what the user is searching for. And this translates into more traffic for your website.
Rich results from structured markup can increase your brand awareness. For instance, Google can show the movies an actor has featured in as a series of rich cards when you search their name on Google. This kind of result can bring more brand recognition.
Adding schema markup can also improve your targeting and help you reach a specific audience looking to buy a product, make bookings or attend an event. For instance, look at this rich result for YoastCon 2023. The FAQ under the SERP feature provides immediate answers to the question a person looking to attend the event might have.
So, while there’s no concrete evidence that schema markup improves search rankings, it’s evident that using it benefits your SEO.
Despite these benefits, only a tiny minority of digital marketers actually use schema. A study commissioned by Microsoft, Catalyst, and Forrester Consulting found that only 17% of marketers use innovative search tactics like Schema markup. This low adoption exposes a huge opportunity that other marketers can explore.
| 💡→ You’ll appreciate the role of schema and structured data better when you understand how semantic SEO works. |
Types of schema markups
Schema vocabulary can be used to provide more information on all kinds of “things” and “items,” from events to products to recipes. There are a whopping 800+ Schema types on Schema.org.
The vocabulary is mostly used to provide information on:
- Creative work,
- Organisation,
- Event,
- Person,
- Place,
- Products.
Each of these schema types has properties and attributes that can be used to describe the thing or item in much more granular detail. For example, a “corporation” which falls under the category “organisation” may have the following properties “address,” “aggregate rating,” “brand,” “award,” and more, depending on how you want to describe it.
Similarly, “webpage schema” is a property of “creative work schema,” which includes other properties like “about” and “mention” that tell the search engine what entities are the main subject matter of a page and those that are just being referred to.
Currently, Google openly supports 32 structured data features; you can find a full list here.
While there’s no hard number on the amount of schema markup a website should have, Google recommends using the correct structured data that truly represents the main content of the page you’re marking up.
That said, here are the most popular types of SEO schema webmasters use.
9 types of schema markups to use for your website
Logo (organization) structured markup
The logo markup helps Google recognise your organisation’s logo and show it in the knowledge panel whenever someone searches for your company. For instance, when I search for Google, here’s how the logo markup appears in the knowledge panel.
The logo markup combines important company information like founder, brand description, location, revenue, number of employees, etc., depending on the details you provide. You can even link your social media channels using the “SameAs” schema attribute to ensure a consistent online presence across various channels.
This markup is critical for supplying the search engine with complete information about your company. It makes it easy for Google to comprehend and show precise and consistent data about your brand in search.
Local business markup
With this Schema markup, you can specify key details about your business to Google, like operating hours, contact information, reviews, and location. It’ll display this information in the knowledge panel when someone searches for your business name. Like this –
Search results showing InLinks business information when I search “InLinks”
If you want searchers to make reservations or order your service directly from the SERPs, you can add the Google Maps Booking API to enable payments, bookings, and more.
As Google works hard to understand search, it can recognise when a person is searching for a service provided by a local business. And it’ll try to show local businesses in more prominent positions. Here’s what it looks like when I search for physiotherapists in London.
Search results for physiotherapists in London, showing results for local business markup
This markup helps users access necessary information quickly and encourages foot traffic for local businesses.
Review structured markup
Review structured data help Google show searchers that a business or website is trustworthy. You can apply review markup to books, events, recipes, local businesses, organisations, etc. The markup will display star ratings along with the number of reviews and sometimes a text of the review.
Product schema markup
If you’re an ecommerce business, you can use product makeup to show important product information like price, reviews, and shipping right on the search results. Rich results from product markup can draw in users who are actively looking for a product or solution as it highlights the unique features of your offering. This way, searchers can have an idea of what you have to offer even before they visit your website.
Rich results for product markup appear as product snippets or merchant listing experiences. The merchant listing experiences are usually displayed as “Google images,” “shopping knowledge panel,” and “popular products.”
Article schema markup
News sites and blogs can use article markup to help Google better understand the content of their pages and display better titles, images, and date information in search results. Here’s an example of article markup on news sites.
Author structured markup
In a world where “E.E.A.T.” (Expertise, Experience, Authority and Trust) are watchwords in Google’s documentation for its search quality raters, it can be very helpful to let a search engine know who the author of a piece of content it. Of course, any benefit assumes that the person marked up as the author is actually qualified in the topic and is understood by Google – which is a big ask. However, we all get better by doing. Adding author information will have the effect of helping to define what the author is authoritative about. In fact, the Author attribute is part of the article schema markup above.
Event schema markup
Adding event markup help searchers discover your event through Google Search and Google Maps. The benefits of using this markup are increased visibility, traffic, and conversion. Depending on how you markup your content, your online events may even be eligible for other rich results like home activities.
How to Schema markup
How-to structured data help Google show your how-to content at the top of search results so it can reach the right users. Content that answers how-to queries like “how to knot a tie” and walks the searcher through a series of steps to achieve the task can feature in image, text, or video results. Like this:
FAQ schema
If you run a content-rich site, marking up the frequently asked questions on already existing content may make them eligible for rich results. When this happens, your content can reach more users and occupy more space on the SERP. Below is an example of FAQ schema markup.
Even if Google is clear that using structured data does not guarantee a rich result, marking up your content increases your chances of being eligible for an appearance.
As you add schema markup to your web pages, take care to follow the recommended structured data guidelines set out by Google. The search engine is committed to delivering the best search experience for users, and using complete and correct structured data helps make that possible.
If your page contains multiple items, e.g., a recipe, a video about that recipe, and breadcrumb navigation for finding the recipe, marking them up with the correct attributes helps Google understand the page content and display them in different search features.
Types of Schema markup format
Schema markup is structured vocabulary that search engines understand. There’re currently 3 ways to markup your schema: JSON-LD, Microdata, and RDFa (Resource Descriptive Framework in Attribute).
Google supports all three formats as long as you use the right markup for every feature and implement it properly.
JSON-LD
This is the Google-recommended format. You can simply add the javascript code to your HTML web page’s <head> and <body> elements. Since it’s separate from the other code on the page, it’s easy to organise, edit or change whenever necessary. Google recommends using JSOn-LD because it’s the easiest to implement and maintain, meaning it’s less prone to error. Here’s an example:
Microdata
Introduced with HTML5, Microdata is a set of tags and attributes that need to be embedded within the existing code of a webpage. Unlike JSON-LD, microdata is prone to errors since you’ll have to mark every item within your page’s HTML. This also makes it more difficult to use on large websites. Here’s an example of microdata code:
Screenshot of microdata from schema.org
RDFa
Like Microdata, RDFa needs to be added to your web pages’ code with tags and attributes. The major difference is RDFa is more complex and older and supports XML and XHTML documents.
By talking about the different formats for schema markup, it’s easy to see why many digital marketers shy away from it—it looks difficult. Plus, each schema type has a set of rules you must follow to ensure your markup is complete and eligible for an appearance.
But the truth is, you don’t have to write any of these schema codes yourself. You can if you know how to deal with raw code. But tools like InLinks and Google Structured Data Markup Helper can expedite the process so you can focus on other parts of your SEO.
How to generate schema markup for SEO
InLinks, an entity SEO tool, generates schema code for “about,” “mention,” and “FAQ” tags. And InLinks does this automatically whenever you add your website pages to an InLinks project and assign a target entity to each page.
The “about” and “mentions” property InLinks generates detects and explicitly describes the entities within your page to Google. This helps the search engine understand the context of your content and present it properly on the SERPs.
The tool can automatically inject the schema code into the <head> of your HTML webpage once you add and validate the InLinks JS code on your website. InLinks generates this schema markup in the JSON-LD format recommended by Google.
Alternatively, you can use Google’s Structured Data Markup Helper to generate schema code for different data types – articles, events, local business, etc.
The difference between this Google tool and InLinks is that with Google, you have to manually highlight the areas of your page you would like to mark up so the tool can generate the HTML code. And after tagging your data manually, you’ll again have to download your HTML code and then manually insert it into the head section of your page’s source code.
InLinks, however, automatically generates the code after analysing your content and injects it into your HTML. So, if you’re not already a customer, you can try InLinks for free or book a one to one demo to see how powerful it is and request an a free project setup of inLinks by one of our team.
Once you’ve added InLinks schema markup to your page, the next thing is to test the structured data to be sure Google understands it.
How to test your schema markup
Google’s Rich Results Tool is the recommended tool for testing your schema markup.
Just input the webpage URL you’ve added schema to and click test URL.
Google will test your code and show you whether or not your page is eligible for rich results, the results it’s eligible for, and any issues detected with your code.
To test your schema code for another search engine, use the Schema Markup Validator at schema.org
Boost your visibility and click-through rate on search with schema markup
Adding structured data to your website with schema markup can also help your content show up for voice search results.
Research by Peter J Meyers in 2017 showed that Google Home (a digital search assistant) pulls some of its answers from featured snippets. The result of showing up in voice search is enhanced visibility, traffic, and conversion for your business. And that begins with implementing the correct structured data that tells the search engine what your content is about.
With InLinks, you can auto-generate and inject correct schema markup into your web pages and ensure your content is eligible for the coveted rich results.
Try InLinks NOW!
If you have not yet tried inLinks, you can sign up now or book a one to one demo to see how powerful it is and request a free project setup by one of our team.
| This post was researched and drafted by Juliet John and reviewed and edited by Dixon Jones. |





Thank you for this very helpfull content ! I really appreciate your help
There is no “Sitelinks structured markup” that can be used to influence sitelinks.
You mixed that up, maybe with sitelinks search box
https://developers.google.com/search/docs/appearance/structured-data/sitelinks-searchbox?hl=en
Also the author schema is worth mentioning for EEAT which btw. is not used in this article, that is kind of ironic 😉
Please update the article. This leads to confusion why SEO is regarded as “Magic”.
Yep, fair enough. That is taken out now. Author is a property that is part of Article schema – so now put it in as such.
Leave a Reply
Want to join the discussion?Feel free to contribute!