If you’re an InLinks user, you already know we’re the industry’s leading internal linking tool. But that’s not all InLinks does.
InLinks automates schema markup to help improve the search engines’ understanding of content pages and deliver the added benefits of structured data.
This post is an in-depth review of the InLinks schema markup tool. We cover how it works, the types of schema InLinks generates, how to test the schema codes and pricing.

How does the InLinks schema generator work?
The InLinks schema tool uses its aggressive Natural Language Processing (NLP) algorithm to spot entities within your page. It then shows the most relevant entities to Google using the appropriate schema code. This enables Google to read and digest your content easily, then use its understanding to present it prominently, giving searchers a better experience.
The tool works independently, eliminating the need to tag content sections manually. It creates the schema codes in JSON-LD—the Google-recommended format—and automatically adds them to the header of your webpage.
Types of schema markup InLinks generates
Inlinks generates two essential types of schema markup: About & Mentions schema (Webpage Schema) and FAQ schema.
1. About & Mentions schema
The about and mentions schema tags are properties of Webpage Schema, which itself is a property of the creative work schema.
InLinks uses the About tag to show what topic or concept is the primary subject matter of a webpage. The Mentions tag, on the other hand, shows the secondary concepts simply being referred to or mentioned. Both of them give context to content by explicitly describing entities within a page and their relationship to one another. This improves the search engine’s understanding of content, in line with the aim of structured data.
To help Google understand your content’s authority topics, InLinks adds the SameAs tag to the About and mentions markup. The SameAs tag points to authoritative sources with similar subject matter that the search engine trusts and understands. With InLinks, this authoritative source is Wikipedia.
By explaining to Google that the topic within your page is the same as the information already existing on a Wikipedia page, InLinks tells the search engine that you know what you’re talking about. Effective communication in this fashion builds trust and authority. It also increases your visibility as the search engine feels more confident in bringing your page up to the top of the rankings.
This code snippet below exemplifies how InLinks uses schema to describe the entities on a page, connecting them to their corresponding trusted URL using the SameAs tag. We’ve highlighted the SameAs tag in red.
<script type="application/ld+json"> {
"@context": "https://schema.org",
"@type": "WebPage",
"@id": "https://dixonjones.com/seo/seo-traps-in-wordpress/#ContentSchema",
"headline": "SEO Traps & WordPress",
"url": "https://dixonjones.com/seo/seo-traps-in-wordpress/",
"about": [
{"@type": "Thing", "name": "Search_engine_optimization", "sameAs": "https://en.wikipedia.org/wiki/Search_engine_optimization"},
{"@type": "Thing", "name": "WordPress", "sameAs": "https://en.wikipedia.org/wiki/WordPress"},
{"@type": "Thing", "name": "trap", "sameAs": "https://en.wikipedia.org/wiki/Trapping"}
],
"mentions": [
{"@type": "Thing", "name": "Search Engine", "sameAs": "https://en.wikipedia.org/wiki/Search_engine"},
{"@type": "Thing", "name": "website", "sameAs": "https://en.wikipedia.org/wiki/Website"},
{"@type": "Thing", "name": "blog", "sameAs": "https://en.wikipedia.org/wiki/Blog"},
{"@type": "Thing", "name": "Digital Marketing", "sameAs": "https://en.wikipedia.org/wiki/Digital_marketing"},
{"@type": "Organization", "name": "Google", "sameAs": "https://en.wikipedia.org/wiki/Google"},
{"@type": "Thing", "name": "print", "sameAs": "https://en.wikipedia.org/wiki/Publishing"},
{"@type": "Thing", "name": "Marketing", "sameAs": "https://en.wikipedia.org/wiki/Marketing"}
]
} </script>2. FAQ schema
FAQ schema markup show search engines the accepted answer for specific questions on a page. This structured data markup makes your answer eligible for a rich result on the search engine results page (SERPs).
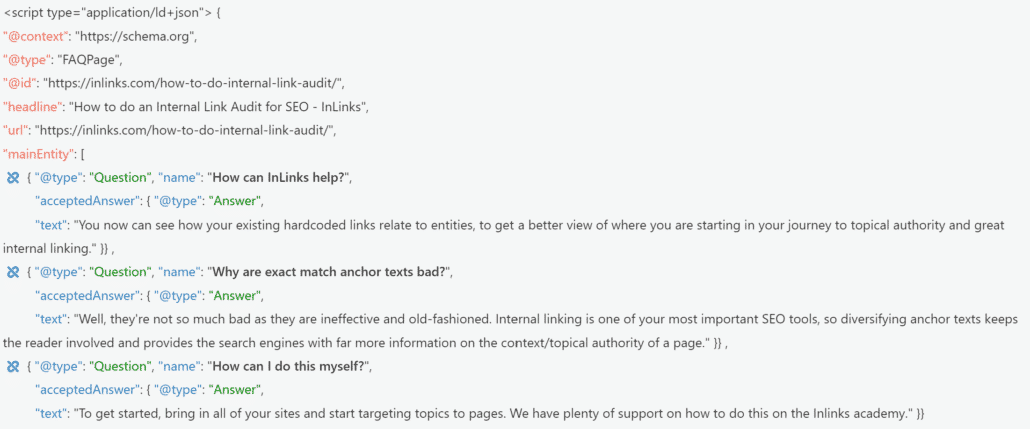
InLinks schema tool scans your page to find questions in two or more heading tags. It’ll then generate FAQ schema and show the text immediately after the question as an accepted answer in a machine-readable format. Here’s an example –

InLinks FAQ schema showing accepted answer for a question
This InLinks FAQ schema explicitly defines your content, giving Google the confidence that the answer on your page might be suitable for a particular search query. This way, it can display your content as a featured snippet or read it out as a voice search response.
Let’s look at how inLinks generates this FAQ and About& Mentions schema.
How to generate schema markup with InLinks
To use the InLinks schema generator, you need to create an account. So, if you’re not an InLinks user, you can try InLinks for $1, then log in.
STEP 1: Create a project.
Once logged in, click the Create a Project button to create your first project on InLinks.
Next, add your domain URL and select your target market.
Click Next to bring in the pages you want to create schema markup for. InLinks will show you the number of pages found in the SERPs for your URL. It’ll then recommend a number to start with based on your account type. You’re free to follow the InLinks recommendation or manually add your desired pages.
Click Proceed when you’re done, and the InLinks NLP will start analyzing your pages to extract the entities within them and build a knowledge graph of your content.
STEP 2: Topic associations and schema generation
Once the analysis is complete, the system will open a project dashboard where you can find all the SEO tools InLinks provides. Navigate to Schema from the sidebar menu, and you’ll see that InLinks has already generated FAQ schemas from the questions in your content.
The tool does this automatically without you having to click a button.
To create the About and Mentions schema, navigate to website pages from the sidebar menu and associate your content pages with their most important/ target topics.
Once you click Target, it’ll open a window on the right side with all the entities the system has extracted from that particular page. Scroll through the topics and select the main entity your page is about.
Once you do, InLinks NLP will identify the secondary topics being mentioned on that page and then build the About & Mentions schema. Refresh the page, and you’ll see a blue check mark under the Schema tab like this –
STEP 3: Review your schema markup
Click on the blue check mark to see the webpage schema markup InLinks has generated. It’ll open in a new window on the right side of the screen. You’ll see the About and Mentions markup with the SameAs attribute to give context to your content and point the search engine to a source it trusts and understands.
To review the FAQ schema InLinks has generated, navigate to Schema from the sidebar menu again. Look at Display on the right side of the dashboard and filter to FAQ schema if it’s not already set.
Then, scroll down to see the pages InLinks created FAQ schema for. If you click on the page title, you can inspect the schema code to see the question and accepted answer InLinks has turned into machine-readable language.
To remove a schema you think is unnecessary, click on the break link icon beside the answer, and the system will remove the markup from your page. If you want to modify the accepted answer, edit the wording from your live page. You can’t edit the schema code from your dashboard to avoid invalidating your code.
STEP 4: Automatically deploy schema markup onto your website
After reviewing the schema codes, push them live onto your page using the InLinks Javascript code. Unlike other SEO schema generators, you don’t have to copy and paste the HTML code into your page because InLinks handles everything once you install and validate the JS code.
Click the red button at the top right, copy the code, place it in the footer of every page you want to create schema on, and your schema markup will go live immediately.
How to test InLinks schema markup
After generating schema codes, testing/ validating them using the Schema.org validator or the Google Rich Results Test tool is important.
Because the About and Mentions schema does not create rich results, the Google Rich Results Test tool does not test them. To test InLinks About and Mentions schema markup, use the schema.org validator. Here’s how-
Step 1: Copy the HTML code from the InLinks dashboard, then open the schema.org validator.
Step 2: Place the code into the text box and click run test.
Step 3: The tool will analyze your code to show the type of schema markup generated and any errors detected in your code.
InLinks FAQ schema generates rich snippets. So, you can test it using the Google Rich Results Test tool. To do that, go to Schema from your dashboard. Open the FAQ schema you want to test and follow these steps –
Step 1: Copy the HTML code and open the rich results test tool.
Step 2: Paste the code into the text box and hit test code.
Step 3: The tool will test the code and show whether your schema markup is valid and eligible for Google search rich results. If it is, it’ll show the rich result you’re eligible for and also tell you if they’re any issues with your code.
You can also test the FAQ schema markup with the schema.org validator. Just copy the code and follow the steps described above.
Deploy SEO schema at scale with InLinks
The webpage schema (about and mentions) InLinks generates connects the dots between your content and the machine-readable data Google interprets. And any SEO worth their salt understands the importance of explicitly telling search engines what exactly you mean or are trying to say with your content.
Creating schema markup by hand is tedious and time-consuming. And that’s why only 17% of marketers actually use it. Thankfully, InLinks is automating the process for some of the most important schema markups. So, you can deploy structured data at scale, improve the search engine understanding of your content and enjoy all the benefits of using schema markup.
Whether you manage small or large sites, InLinks is an essential part of your SEO tech stack. In addition to schema markup, the entity SEO tool automates internal linking, aids your content planning, keyword research, and content optimization.
Try InLinks for $1.
FAQs about InLinks schema generator
Can InLinks JS code work on non-WordPress websites?
Yes, the JS code works well on any CMS. It has low latency and will not slow down your website. Read our detailed Javascript FAQ page to learn how to add the code to your website.
Why does InLinks associate content to Wikipedia?
We connect entities within your content to their corresponding Wikipedia pages because we’ve built our knowledge graph using authoritative data from Wikipedia. Wikipedia is also trusted by Google (among other sources) and is excellent for disambiguation.
Try InLinks NOW
If you have not yet tried InLinks, you can sign up now or book a one to one demo to see how powerful it is and request a free project setup.
| This post was researched and drafted by Juliet John and reviewed and edited by Dixon Jones. |





Leave a Reply
Want to join the discussion?Feel free to contribute!